Fireworks:有光澤的膠囊
編輯:Fireworks基礎
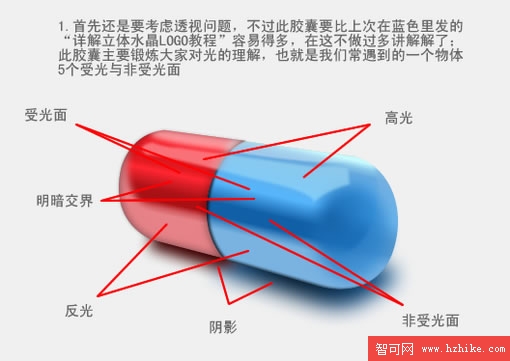
首先還是要考慮透視問題,不過此膠囊要比上次在藍色裡發的“詳解立體水晶LOGO教程”容易得多,在這不做過多講解解了;此膠囊主要鍛煉大家對光的理解,也就是我們常遇到的一個物體5個受光與非受光面
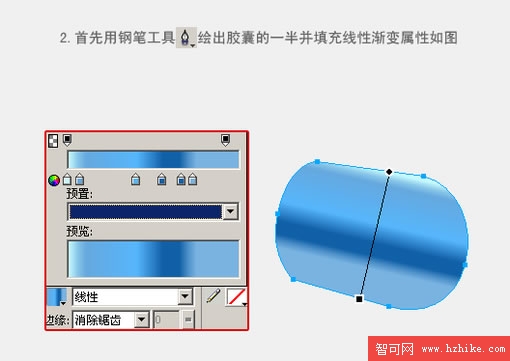
用鋼筆工具繪出膠囊的一半並填充線性漸變屬性如圖:
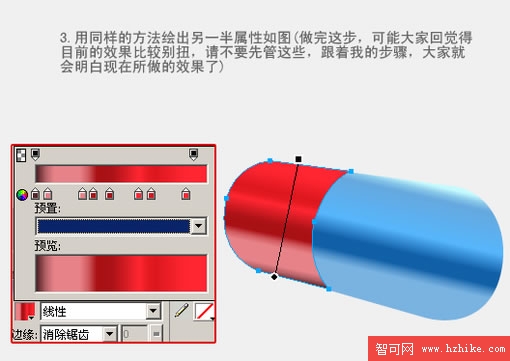
用同樣的方法繪出另一半屬性如圖(做完這步,可能大家回覺得目前的效果比較別扭,請不要先管這些,跟著我的步驟,大家就會明白現在所做的效果了):
小編推薦
熱門推薦