Fireworks:網格化圖像效果
編輯:Fireworks基礎
圖4-127 網格化圖像效果
1、在Fireworks中打開素材圖像,如圖4-128所示。
圖4-128 打開素材圖像
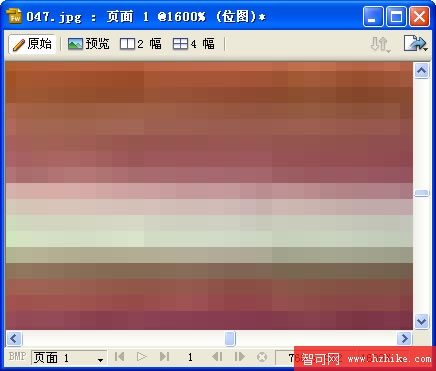
2、按快捷鍵【Ctrl 6】,把圖像的顯示比例放大到原來的1600%,如圖4-129所示。
圖4-129 放大顯示比例
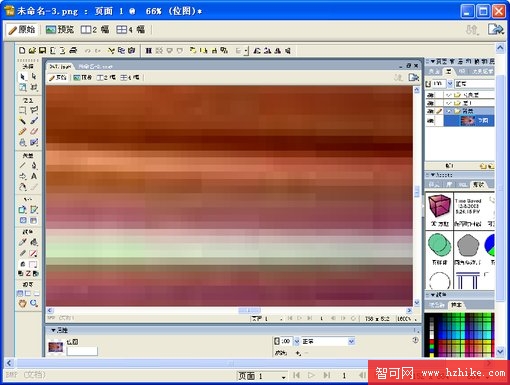
3、按鍵盤上的【Print Screen】鍵截屏,然後在Fireworks中創建一個新的畫布,按快捷鍵【Ctrl V】,把截取的屏幕圖像粘貼到畫布中,如圖4-130所示。
圖4-130 復制截取的屏幕圖像
4、使用【裁剪】工具裁剪需要的部分,然後在【屬性】面板中添加2到3次【銳化】濾鏡即可。
可以基於這個圖像效果為背景來設計網頁通欄,效果如圖4-131所示。
圖4-131 網頁通欄效果
小編推薦
熱門推薦