Fireworks制作燃燒效果圖解
編輯:Fireworks基礎
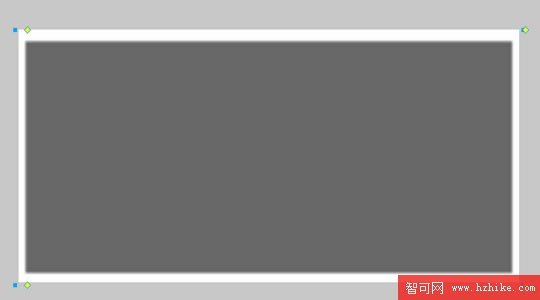
1.首先先制作一個背景圖,(也就是火焰的背景)新建一個500*300的文件。然後選中圓角矩形畫一個和文件大小差不多的矩形(注意:在圓角矩形是可以調整為矩形的,直接用鼠標拉動圓角矩形裡的黃色節點就可以了。)
(為什麼要選圓角矩形而不直接選矩形?那是因為在FW多邊形在制作一些效果的時候有一些奇怪的表現)
想知道嗎?那就往下看吧~!
設置好圓角矩形以後就給這個圓角矩形加上描邊。屬性為:顏色(白色)描邊種類(柔化圓形)筆尖大小(16)邊緣(67)得到效果如圖1:
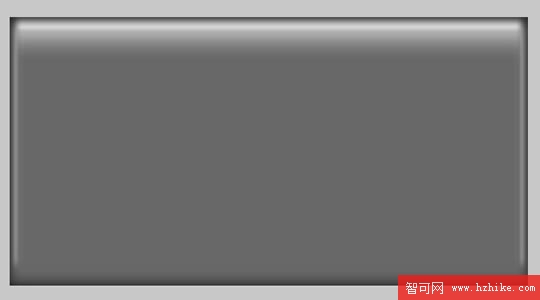
2.接下來我們就給矩形做一些效果處理,處理的效果好不好也就直接影響到火的效果。選中矩形在點效果→陰影和光暈→內側陰影。(在這裡我們要添加4個內側陰影。)
第一個內側陰影
屬性為距離(24)顏色(白色)不透明度(69%)柔化(27)角度(270)
第二個內側陰影
屬性為距離(24)顏色(灰色#666666)不透明度(100%)柔化(9)角度(90)
第三個內側陰影
屬性為距離(13)顏色(灰色#666666)不透明度(100%)柔化(8)角度(0)
第四個內測陰影
屬性為距離(13)顏色(灰色#666666)不透明度(100%)柔化(8)角度(180)
最後在選效果→陰影和光暈→內側發光
屬性為寬度(7)顏色(黑色)不透明度(65%)柔化(14)
得到效果如圖2:
3.好了`!現在我們選白指針在點矩形(這個也就是矩形和圓角矩形不同之處)是不是發現剛才做的效果在效果屬性面板裡沒有了?呵呵~!在這裡我們繼續選效果→Eye candy4000(Eye candy4000個濾鏡是一個商業濾鏡要是在沒有安裝的情況下你是看不到這個濾鏡的。請安裝注冊版後在使用)→煙
煙的屬性如圖片:
得到的效果圖3:
4.好了~!接下來我們選黑色指針在給這個矩形添加顏色和質感,選效果→調整顏色→色相/飽和度,屬性為:先夠選彩色化然後色相(36)飽和度(98)亮度(-8)然後在繼續選效果→調整顏色→曲線,屬性如下圖:
得到效果如圖4:
5.這樣背景的火焰就完成了~!接下來我們繼續做裡面燃燒圓圈的效果。先畫一個面圈形圓形,調整你自己要的大小,其效果和剛才背景的制作差不多。只是在4個內側陰影和內側發光的屬性裡的距離和柔化相對調小點,大約不要超過(5)其他的都不變。得到效果圖5:
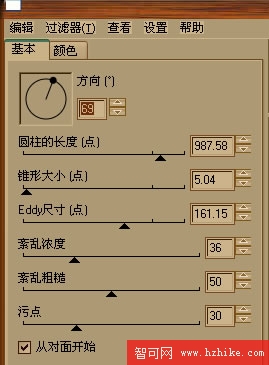
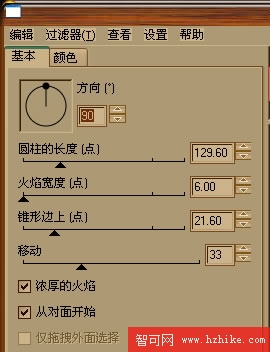
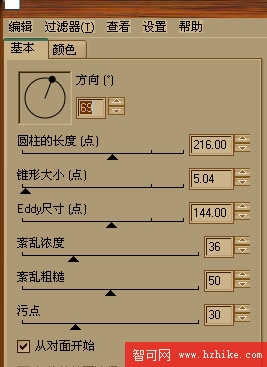
6.然後選黑色指針在點圓圈添加搖動效果也就是效果→Eye candy4000→搖動,屬性為:移動類型(Brownian動作)泡沫尺寸(36.00)彎曲數量(5.20)扭曲(20),然後在選白色指針點圓形在選效果→Eye candy4000→火,屬性如圖:
接下來在火的效果下面在添加煙的效果屬性如下圖:
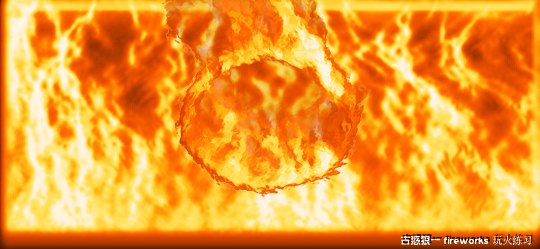
得到效果如圖6:
7.最終效果如下~!
也就是裡面的文字都和背景的制作方法一樣。只不過是把內側陰影和內側發光的屬性相對的改一下就好了~!今天就到這裡。
改變色相飽和度裡的屬性後如下:
PNG源圖:
小編推薦
熱門推薦