教你用Fireworks制作簡潔清爽的網站頁面
編輯:Fireworks基礎
本教程是向大家介紹利用Fireworks制作簡潔清爽的網站頁面,制作出來的網站頁面很不錯,方法也很簡單,希望大家通過這篇教程能學會如何設計一個好的網站。
1. 啟動Fireworks,新建一個大小為180*200像素的畫布,設置畫布顏色為 #EFEFEF。
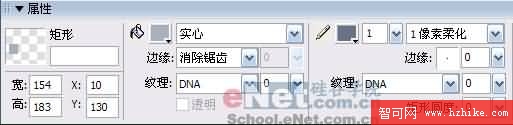
2. 在工具欄中選擇矩形工具,繪制一個154* 183的矩形,在屬性面板中設置這個矩形的填充色為#A9B1BE,描邊設置為1像素的柔化,顏色為#677387,如圖所示。
3. 利用矩形工具繪制一個寬 152,高 19 的矩形,在屬性檢查器中設置描邊為無,填充類別改為線性, 修改線性填充的顏色樣本,第一個顏色樣本的顏色為#E6FFFF,然後單擊漸變色階下面的區域,新增 一個新的顏色樣本,顏色為 #A4BECF,最後一個顏色樣本為 #FFFFFF,具體設置如圖所示:
回到畫布上,調整一下漸變方向,現在你的圖看起來應該像是下圖那樣。
5.使用直線工具畫出兩條長為153的線段,顏色為 #677387,描邊種類為1 像素柔化,分別放在上方矩形的下邊及下方矩形的上邊。
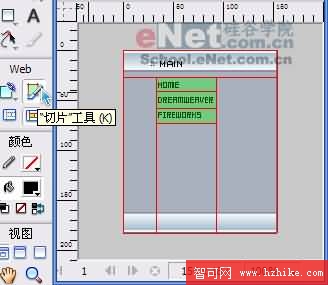
6. 加入標題列的文字,字體為 elektr_02_5,大小為 10,不消除鋸齒,加入內容區的文字,字體為 04b03b,大小為 8,不消除鋸齒,
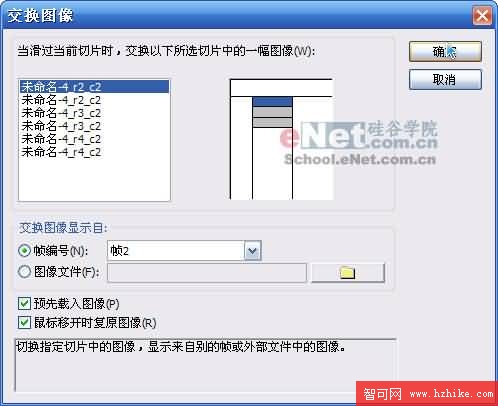
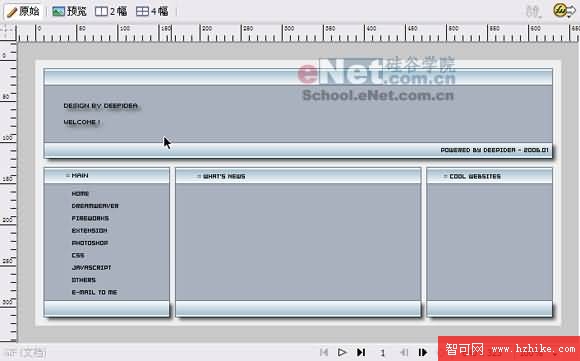
用同樣的方法,分別制作 Fireworks、DREAMWEAVER 交換圖像的行為。
提示:你可以先切換到預覽視圖,將鼠標移到鏈結上察看效果。
小編推薦
熱門推薦