Fireworks 制作漂亮的透明蘋果按鈕
編輯:Fireworks基礎
本教程是向大家介紹利用Fireworks 制作漂亮的透明蘋果按鈕方法,方法很簡單,適合新手學習,轉發過來,希望對大家有一定的幫助!
步驟一、制作圓角漸變方形
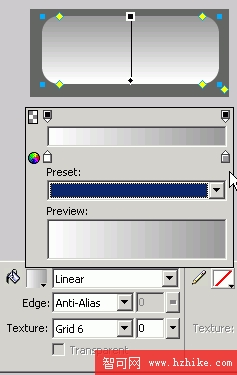
選擇在工具面板的方形工具,在頁面中間畫一個圓角的長方形。
選擇方形,在屬性面板的填充選項中選擇線性漸變,設置好漸變的顏色是從灰色到白色,並調整到以下顯示的樣子。
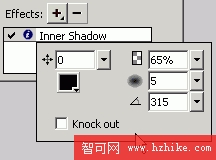
步驟二、增加內投影,在屬性面板的特效一域,點加號,選擇內部投影 (Inner Shadow) 參數和效果如下圖。
步驟三、增加下拉陰影,在屬性面板的特效一域,點加號,選擇下拉陰影。參數和效果顯示如下
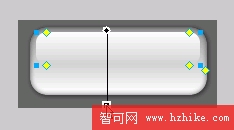
步驟四、增加高光顯示,用同樣的方法,增加一個圓角漸變方形在其之上。只是顏色漸變對調,另外調整填充的樣式,使之中間和下面的方形銜接自然
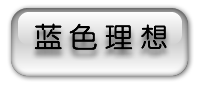
步驟五、加上有下拉陰影效果的文字,大功告成。
最後提供源文件下載:
圖片上右鍵另存就能打開編輯。
小編推薦
熱門推薦