Fireworks簡單制作網頁新聞播報框
編輯:Fireworks基礎
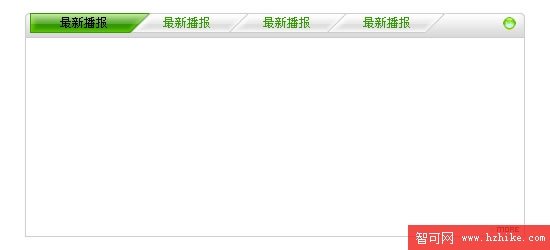
這篇教程是向的朋友介紹利用Fireworks簡單制作網頁新聞播報框方法,教程比較基礎,很適合新手來學習,下面我們一起來看看最終完成的效果吧:
我說一下有可能不清楚的地方,特別簡單的我就不說了,免得浪費大家時間。
灰色的四邊形是矩形移動結點出來的:
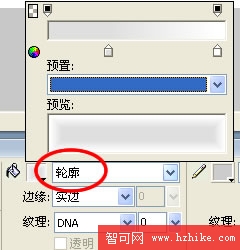
為了讓四邊形按扭有一些質感,用了一個“輪廓”漸變(選中四邊形後,在屬性面板中直接選就OK)。
小編推薦
熱門推薦