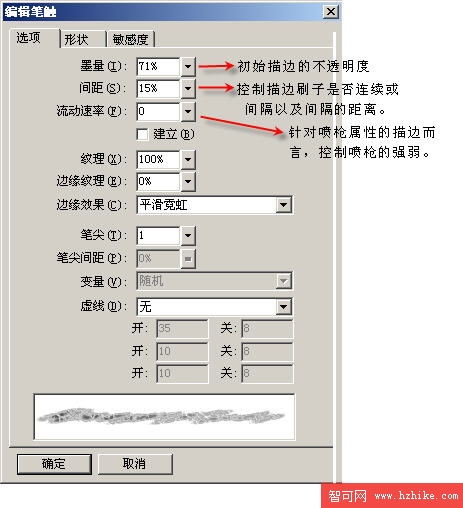
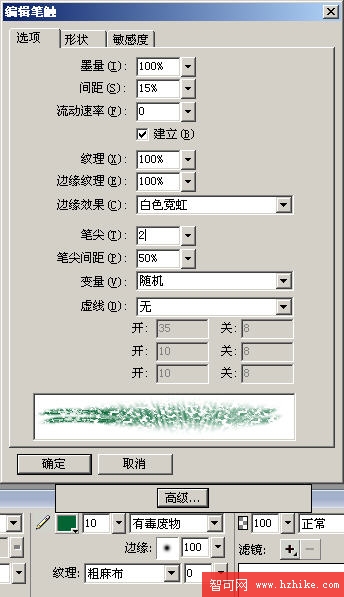
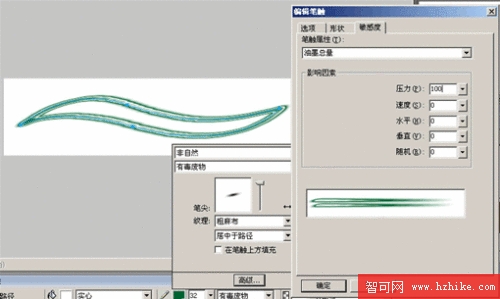
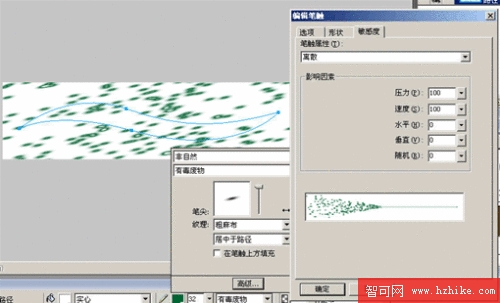
Fireworks“編輯筆觸”設置面板如下:
Fireworks的筆觸設置標簽一、選項
墨量、間距、流動速率這三項已在圖中配文說明。下面介紹其他的設置。
建立:FW的解釋是建立其本身之上的刷子,不過效果不明顯。
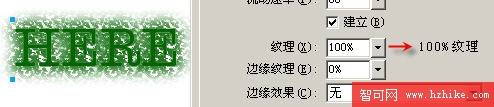
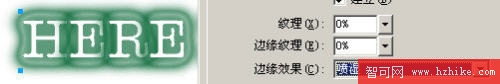
紋理數值輸入如圖:
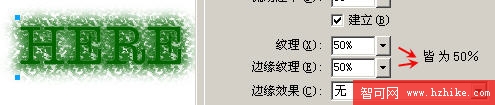
紋理、邊緣紋理共同控制,如圖:
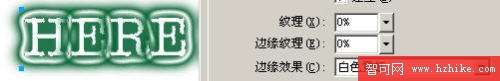
邊緣效果分五類:
白色霓虹:以黃金比例取描邊輪廓繪制白色羽化帶。
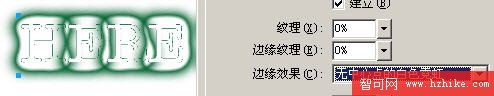
噴濕:以上步為基礎進行模糊。
平滑霓虹:以白色霓虹為基礎進行羽化。
波浪凹凸:以白色霓虹為基礎,按遞減的趨勢話白色羽化帶,羽化效果弱,邊緣清晰。
無中心點的白色霓虹:以白色霓虹為基礎,去掉中心色,填充為白色。
筆尖:筆尖的概念就是一支筆有幾個頭,且這幾個頭的間距是多少(包括垂直與水平的間距),每個頭上的顏色(變量)是如何分布的等等。
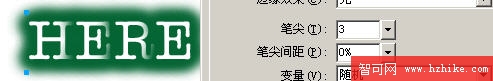
筆尖數:這裡可設置1-10:
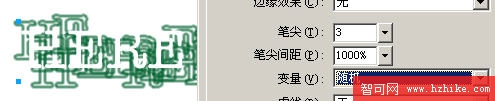
筆尖間距:我們設置為100%試試。出現了不規則的效果:
其實這個數值是由0-1000%的,設置為600%,就出現了如圖的效果:
我們將它設置為1000%,但效果並不爽,怎麼辦?
只需要將描邊大小設置為一個畫布可以顯示完全的數值即可,如圖:
現在我們來看看“變量”對筆尖的作用。
隨機:隨機就是隨機,不過一般情況下並不起作用,似乎也是一個針對性的。
一致:確保色彩一致,不會出現其他顏色。
色彩互補:取原色的補色以一定比例進行混合。
色相:取原色以及鄰近色以一定比例進行混合。
陰影:根據筆尖以及間距的設定進行顏色加深混合。
至於後面的虛線控制部分,我們就跳過好了,因為這純粹是個苦力活。喜歡細膩效果的,設置單虛線,開為0,關為1。
Fireworks的筆觸設置標簽二、形狀
這部分不用多廢話,多試試,效果就出來了,就不在這裡介紹了。
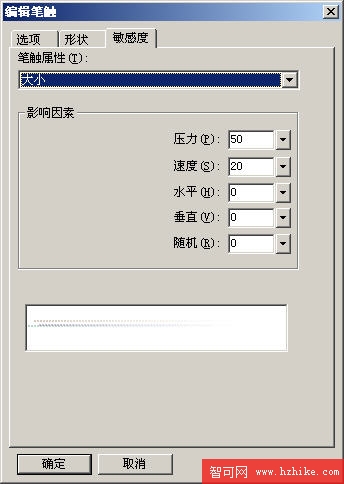
Fireworks的筆觸設置標簽三:敏感度
如圖:
筆觸屬性包括:
大小:控制筆觸范圍。
角度:影響先前筆觸設置的方向角度。
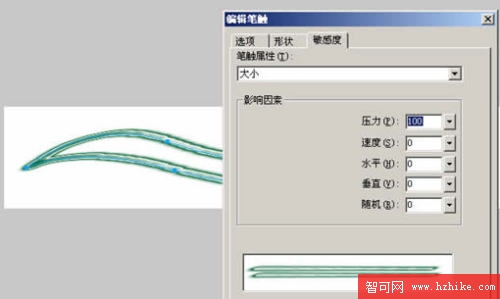
油墨總量:控制筆觸的輕重,效果如圖大小
離散:假設筆墨未干,用參數控制墨水離散程度。
色相:顯然,控制筆觸顏色混合效果就是它了。
亮度:同上意義。
飽和度:也同上意義。
好,為了達到設置可見的效果,我們先將筆觸設置一下。
每一個屬性,都有壓力、速度、水平、垂直、隨機幾個數值設置,范圍在0-100。
壓力越大,那麼筆觸就越清晰。
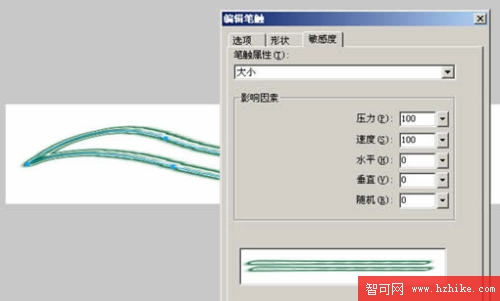
速度越大,邊緣就越不明顯。
水平和垂直是指繪畫的方向性,數值越大越明顯。
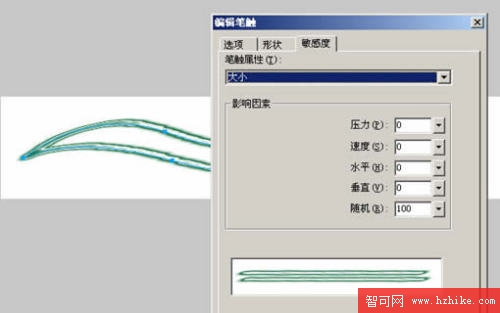
隨機即隨機,沒啥好說的。
首先看大小屬性。以下皆以數值大小為准:
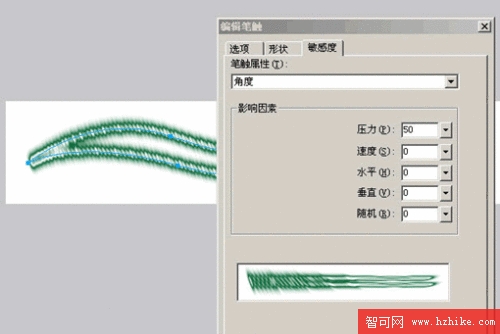
角度屬性:
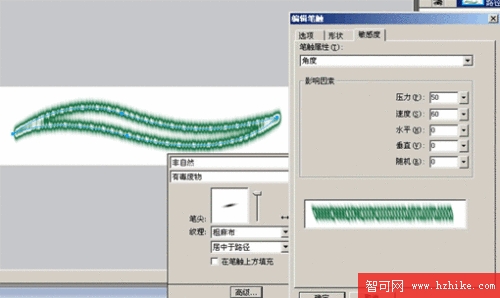
壓力控制角度的范圍,每10為一個角度。注意!這裡的壓力和下面的速度呈現相對關系,壓力為順時針角度,速度反之。
水平和垂直也是控制角度的一種手段,水平控制其角度,垂直控制范圍。
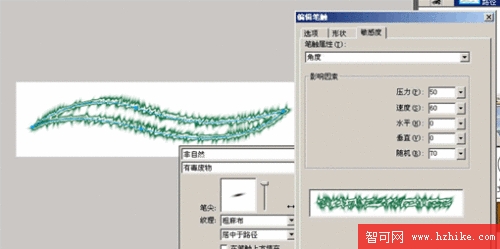
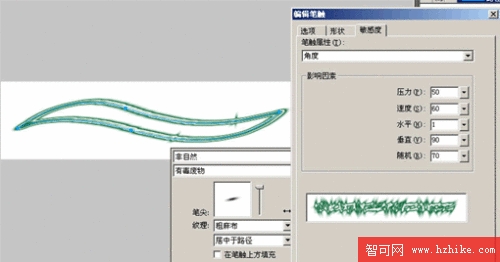
這裡的隨機是根據以上設置的情況,進行隨機計算。其本身數值是固定的,不過如果你設置了水平垂直等數值,就會對這個隨機數產生影響。從而再影響到角度這個屬性。如圖:
隨機為70,但水平和垂直做了限制的效果
水平和垂直無限制的效果
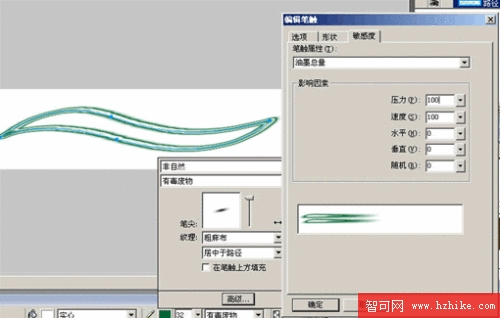
接著是油墨總量這個屬性。
速度決定出現尾跡的時機。
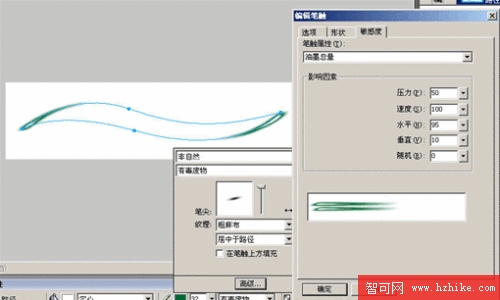
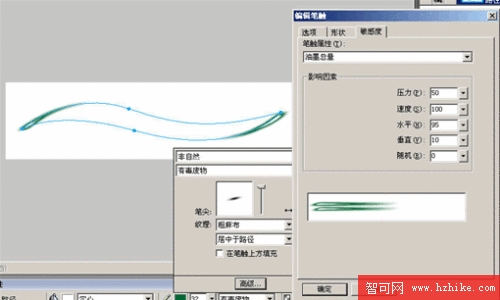
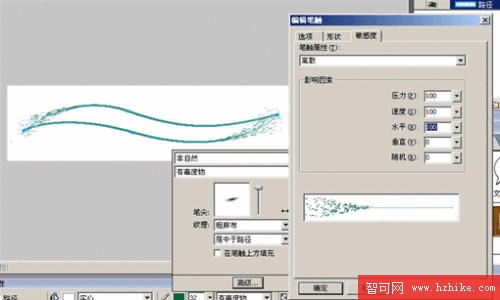
水平和垂直彼此互相影響,且受前面兩者的影響。利用速度的控制可以直接搞成這種效果:
而這裡的隨機又可以看作和前面的不同,這裡可以解釋為,其本身是固定數值變化,但根據其上的壓力速度水平垂直的設置影響混合,看起來和前面的角度類似,但角度的隨機值是單純可變的,而油墨總量隨機值是一個混合生效狀態,即沒有設置壓力等數值這個隨機是無作用的。呵呵,不明白看圖,試試調整一下,將壓力等數值設置為0,隨機為100,看線條有沒有變化,再換角度屬性試試看?
再來就是離散屬性
這個好說,就比如你將一枝毛筆蘸滿墨水握住筆桿向紙上甩甩看?
這裡的離散並不完全是這個效果,不過我們可以這麼理解。
壓力和速度就好似這個動作中的壓力和速度。我們將其設置為100看看。
水平和垂直則是代表離散狀態如何終結回歸為直線,為了方便,我們將線條設置為5.
可以看到預覽框內的效果和實際結合起來了。
而垂直則相反,如果輪廓是直線且有一定距離,就有效果。
還有色相、亮度和飽和度,由於對顏色不是很懂,所以我還是不要亂說得好。本次教程就這些了,不免有誤,還望大家分析指正為是。
以上就是Fireworks豐富的編輯筆觸設置面板詳解,希望能對大家有所幫助!