Fireworks MX 2004新功能色彩替換詳解
編輯:Fireworks基礎
首先我們打開一張美女圖,我們將要利用這個美女進行一番實驗,別害怕,不會損害她的美麗形象。

一、參數介紹

首先從工具面板上選擇Replace Color Tool,選擇此工具後,會自動進入位圖狀態,相應的屬性面板顯示了此工具的一些參數。

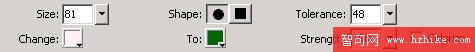
我們先來看看每個參數的含義,
Size是塗抹工具的大小;Shape是塗抹工具的形狀;Change是位圖上希望替換的顏色;To是替換後的顏色。
Tolerance是容差,也就是色彩替換會影響的范圍,容差越大,受影響的色彩范圍就越大。
Strength是強度,即替換後的顏色對原有顏色的混合程度,強度越大,則覆蓋程度越強。
二、改變圖片主色調
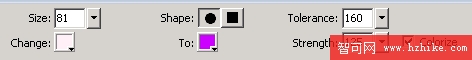
我們先來替換美女的主色調,替換圖片的色調就要勾選Colorize選項,首先調整容差為150左右,強度為110,其他參數見下圖:

替換後的效果如下:
玫瑰情人

改變不同的參數還可以得到更多的效果,如下:
月光情人


小編推薦
熱門推薦