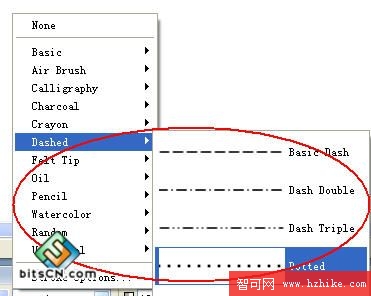
Fireworks MX 2004增加了虛線筆刷,讓我們能隨意畫出各種樣式的虛線效果,如圖7-1

圖7-1
利用虛線筆刷,我們可以制作很多效果,例如文字的邊框,下面我們來試試。先書寫一個文字,然後在屬性面板中找到筆觸的顏色調節板,點開它看到有一個“Stroke Options”的選項,選擇這個選項。如圖7-2

圖7-2
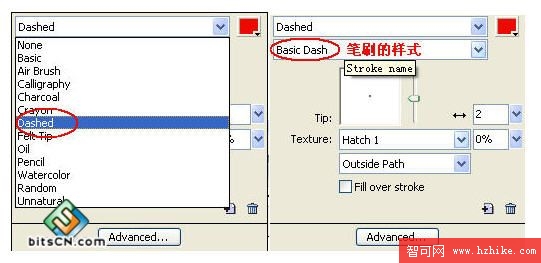
然後彈出筆刷設定對話框,選擇筆刷的樣式為虛線,再設定虛線筆刷的樣式,如圖7-3

圖7-3
在虛線筆刷的樣式中,我們還可以修改其參數,得到各種效果的虛線,最後得到文字的虛線邊框效果,如圖7-4。

圖7-4
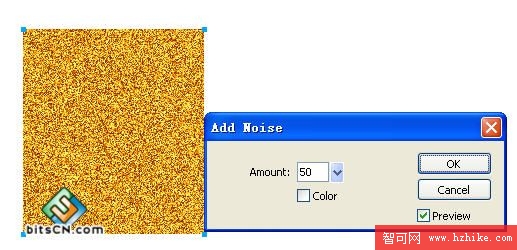
除了模糊效果,2004 版本還增加了添加雜色(Add Noise)的濾鏡特效, 有了這個功能我們可以在Fireworks中設計自己的材質了。先畫一個矩形,然後添加雜色,數值設定為50。如圖8-1。

圖8-1
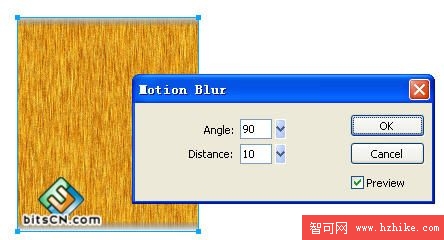
再使用動感模糊,將雜色顏色一個方向模糊,如圖8-2。

圖8-2
制作的材質,我們可以添加在文字的填充效果上,下面在矩形框上面再輸入一個文字,如圖8-3.

圖8-3
將它們全部選中,在修改菜單下選擇遮照(Mask),然後選擇“Group as Mask”,如圖8-4

圖8-4
再來看看文字效果,我們自定義的材質已經附加在文字填充圖案裡了,如圖8-5。

圖8-5
Fireworks MX 2004版本最大的一個特點是提供了顏色替換工具,如圖9-1。

圖9-1
下面我們來試一試這個新功能,打開一張盛開的鮮花的圖片,如圖9-2。

圖9-2
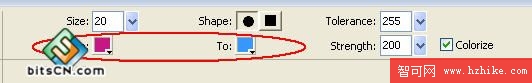
我們將這紫紅色鮮花,部分花瓣的顏色替換成其他的色彩。使用替換色彩工具,然後在屬性面板中設定工具的形狀為圓形,大小為20,容差為255,壓力為200。特別注意的是我們要設定將圖片中的哪種顏色,替換成哪種顏色,這裡將Change中准備替換的顏色設定為紫紅色(用墨水筆在圖片的花瓣上取色),在To替換後的顏色設定為淺藍色。如圖9-3。

圖9-3
下面使用顏色替換工具在花瓣上進行顏色處理了,處理時將顯示比例放大,讓我們看得清楚一些,根據花瓣的大小我們隨時更改工具的尺寸。如圖9-4。

圖9-4
通過這個方法,我們將部分花瓣的顏色替換成為淺藍色,整張圖片的效果變了,如圖9-5。

圖9-5
- 上一頁:FireWorks金屬節
- 下一頁:Fireworks MX 2004新功能