Fireworks 制作抽線圖
編輯:Fireworks基礎
用PS制抽線圖是很常見的,有沒有想過用Fireworks制呢?難度及復雜度更低.
- 首先,新建一個背景透明,大小為 1x2 的文檔,放大至1600%,使用pencil tools
 ,在上半部分點一下.顏色為黑.如圖:
,在上半部分點一下.顏色為黑.如圖:
保存為line.png .
- 打開另一個圖形文件

使用 Rectangle Tools 在上面畫一個比原圖大的櫃形.
在上面畫一個比原圖大的櫃形.
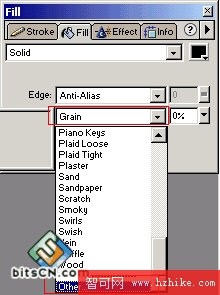
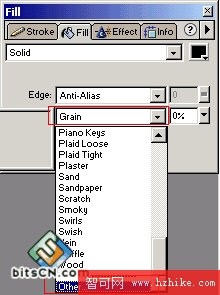
- 打開 fill 窗口

選擇 Texture 中的other.選擇剛保存的 line.png 填充.如圖:
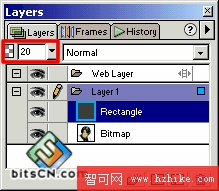
- 打開layer窗口

調整其透明度.結果如圖:
小編推薦
熱門推薦