設置好優化輸出參數後,即可按照所做設置輸出相關文件了。此外為了能夠借助其他軟件(如Photoshop等)繼續處理文檔,用戶也可將文檔以選定其他格式(如PSD等)輸出。
了解了Fireworks優化圖片的方法,在其他的圖像處理軟件中,大家也能輕松掌握圖像優化的類似應用。
一、圖像優化步驟和方案選擇
(一)利用優化面板設置圖像優化的步驟
1. 打開一幅文件,並在圖像編輯窗口中打開PrevIEw、2-up或4-up選項卡。
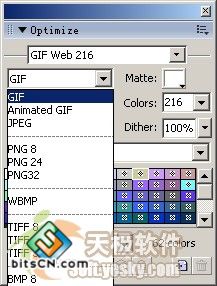
2. 在“Optimize”面板中選擇文件格式,如圖1所示,此時應根據文件類型選擇不同的文件格式。例如,如果圖中重復顏色區域較多的話,則適於使用GIF格式,對於這種格式,可相應地使用“Dither”(抖動)來補償因顏色減少而造成的圖像質量下降。對於JPEG格式,可使用“Smooth”(平滑)來使圖像稍微模糊,從而減小圖像大小,一般照片使用 JPEG格式可能更好一些。

圖1 選擇文件格式

圖2 顏色設置
1. 選擇內置優化方案
在Optimize 頂部設置的Setting下拉列表中,用戶可選擇系統內置的一些優化類型。
Fireworks中提供了6種優化方案,各優化類型的意義如下:
· GIF Web216:將所有顏色都轉換為216種Web安全色。
· GIF WebSnap 256:將非Web安全色轉換為最接近的Web安全色,調色板最多包含256種顏色。
· GIF WebSnap 128:將非Web安全色轉換為最接近的Web安全色,調色板最多包含128種顏色。
· GIF Adaptive 256:此時調色板只包含圖形中使用的實際顏色,並且調色板最多包含256種顏色。
· JPEG-Better Quality :設置質量為80、平滑度為0,此時圖像質量較高,但文件尺寸也較大。
· JPEG-Smaller File :設置質量為60、平滑度為2,此時文檔尺寸比JPEG- Better Quality減少一半,但同時質量也將大幅度下降。
* 如果使用GIF或PNG格式,還應設置圖像的透明顏色,Fireworks MX 2004共提供了三種透明模式供選擇:No Transparency (不透明模式),Index Transparency (索引色透明模式)和Alpha Transparency (Alpha透明模式),其中Alpha透明為通道透明色。透明效果在Firewoks MX 2004中以白色和灰色小方格相間的形式表示。如圖3所示.

圖3 設置透明色
在不透明模式中,圖像中未定義的地區以底色填充。
索引色模式指的是將調色板的某些顏色設置為透明色,圖像中所有這些顏色的像素點都被作為透明點導出。
注意:當圖像中本來有這種透明顏色的時候,有用的像素也被透明顯示。
要改變透明色的設置,最簡單的方法是使用優化面板左下方三支吸管工具,其功能如下:
· 在預覽區單擊
· 在預覽區單擊
· 在預覽區單擊
2.用戶自定義優化設置
如果用戶不滿足於以上6種內置方案,可以利用Optimize面板中的各種優化選項進行更精確的圖像設置。
· 在Optimize面板中的文件格式下拉列表框中選擇需要的文件格式。
· 設置相應文件格式的具體化選項。
· 根據需要在優化面板的快捷菜單中選擇其他的優化設置。
3. 保存和刪除自定義優化方案
Fireworks 提供了保存優化方案的功能,允許用戶將自定義的方案保存以備以後使用。在保存時,會將以下優化設置加以保存:
· Optimize面板中的各項選項設置。
· Color Table(顏色表)面板中的調色板。
· 用戶在幀面板中選擇的幀延遲設置。
用戶可將自定義的優化方案保存為內置的方案。完成優化設置後,選中優化面板下拉列表中的Save Settings,可以打開如圖所示的保存設置對話框,鍵入用戶自定義的設置名稱,單擊OK即可將自定義的優化方案保存起來, 如圖 4 所示。

圖4 保存優化設置對話框
如果不再需要某個優化方案,可以在Optimize面板的優化方案列表中選擇要刪除的方案,然後再面板的快捷菜單中選擇Delete Setting(刪除設置)命令即可將方案刪除。
二、優化GIF和PNG圖像
1. 設置調色板、色度、抖動與色損
當選擇GIF與PNG8格式時,可選擇調色板,各調色板的特點如下:
· Adaptive:該調色板是從所有顏色中提取的系列色彩,是被使用最多的調色板,可以使用最少的顏色實現較好的效果。
· WebSnap Adaptive:是一種更高級的自適應調色板,這種調色板既兼顧色彩的豐富性又考慮了浏覽器的兼容性,建議用戶使用這個調色板。
· Web 216:通用於Windows與Macintosh平台的216色調色板。由於它能在各種8位顯示平台的浏覽器中保持相當好的一致性,因此是最保險的網絡圖像調色板。
· Exact:包含圖像中使用的精確顏色。只有當圖像中的顏色小於256時,才可使用該調色板。當圖像所包含的顏色數超過256時,它自動轉換成“最適色彩”模式的調色板。
· Windows和Macintosh:使用由Windows系統或Macintosh平台定義的標准256色。
· Grayscale :小於256灰度級的調色板,將把圖像轉換成灰度圖。
· Black & White:由黑、白顏色組成的雙色調色板。
· Uniform:基於RGB像素值的數學調色板。
· Custom:自定義調色板。其基本內容可來自於標准調色板或GIF文件,用戶可在此基礎上對調色板進行修改。另外,當用戶改變過調色板的某種顏色後,原來的模式會變成“Custom”模式。
用戶還可利用顏色編輯框設置色深,利用抖動編輯框設置抖動。對於GIF格式,還可以利用失真編輯框設置色損。該數值越大,文件尺寸越小,但圖像質量越差,如圖5所示。


圖5 GIF和PNG微調優化參數面板
- 上一頁:下拉菜單全攻略之Fireworks篇
- 下一頁:FW與DW結合使用細談