Fireworks MX的插件更多的是依靠Javascript程序來進行擴充,Fireworks MX中的每個功能基本都可以通過相應的JavascriptAPI來訪問到,開發人員可以使用Javascript自己編寫復雜的Commands命令來自動完成一些軟件所沒有提供的功能,或者將一些復雜的步驟封裝在一起以方便普通用戶的使用,同時也可以擴充軟件原本沒有的功能。
現在Macromedia支持在Flash MX中開發擴充的插件,結合Flash強大的Action編程功能,開發人員可以做出漂亮的界面,並將其Command命令封裝到SWF文件中,最後結合XML文件,封裝成為標准的MXP格式文件,這樣我們就可以在Fireworks MX中很方便地安裝插件了。
其實Fireworks MX已經內置了多個用這種方法封裝的命令,舉個例子,很多朋友以為新擴充Align命令是原有命令的擴充,其實不然,原有的Align面版仍舊在Modify菜單中,而Window菜單下的Align其實就是新開發的用SWF封裝的新的擴充命令。
本教程將對一個“透明按鈕”的Fireworks MX插件開發實例做詳細剖析,並從以下幾方面介紹Fireworks MX插件開發的基本方法和流程,大家不妨先下載MacButton.mxp試用體驗一下。
一、 基礎知識
1、兩種可開發的擴充插件
在Fireworks MX中我們根據最終插件所在位置的不同,我們可以將其分為兩類。
一類是從Command命令下訪問的Command功能插件,這種插件最終安裝在/Command/目錄下。
另一類是從Windows命令下訪問的面板插件,它在Fireworks MX文檔中顯示為一個標准面板形式,並具有與其他面板同樣的屬性,例如可以相互組合,折疊、關閉等等,這種插件最終安裝在/Command Panels/目錄下。
從本質上來說這兩類插件沒有大的區別,只是存在的位置不同,這裡我重點介紹Command插件的開發。
2、Fireworks MX命令是什麼
Fireworks MX的Command命令其實就是一些Javascript命令的集合,由於幾乎所有的Fireworks功能都可以通過Fireworks Javascript API來訪問,因此利用程序內部的API函數我們就可以擴展基本的FireworksMX功能。有些人迷惑於Fireworks MX本是一個圖形軟件引擎,它如何能處理Javascript命令?其實Fireworks MX軟件內置了Javascript 1.4解釋器。作為流行的Web腳本語言,Javascript擁有眾多的使用者,因此將其作為控制web開發工具描述語言是一個明智的選擇。Fireworks MX Javascript API(應用程序編程接口)包括一組特定的帶有屬性和方法的對象,這些對象的屬性和方法可以訪問、控制並修改Fireworks MX文檔。
3、須具備的相關知識
了解和熟練掌握Javascript知識是開發FireworksMX插件的基礎,除此之外仔細理解Fireworks MX的文檔對象模型、API接口,以及Fireworks提供的對象、屬性和方法將有助於你少走彎路。
4、Flash知識
我們已經知道新的插件可以通過SWF文件來制作界面和程序開發,因此有必要了解一些簡單的Flash MX使用知識,以便制作基本的界面。此外還需要了解基本的Flash Action知識,因為我們的大多數開發過程是在Flash MX中使用Action開發,了解如何通過Action在兩個不同的程序之間傳遞參數和變量非常重要。
二、 目標和計劃
上面講了一大堆預備知識,也許一些朋友感到麻煩有些退卻了,別急,開發插件雖然比較麻煩,但讓我們從小事情開始,不論是一大步,還是一小步,都是改變你自己的的一步,相信你會得到快樂的。在本教程中我將以一個簡單的插件為例,介紹開發插件中的基本步驟和需要注意的一些問題。
1、制定你的開發目標
首先我們來看一下我們要完成的目標,很多朋友都見過Mac風格的透明按鈕,如下圖所示:

這種按鈕色彩鮮艷,光感強烈,晶瑩剔透,得到許多朋友的喜愛,但每次創建此種按鈕都經過繁瑣的步驟實在讓人生厭,像我這樣的懶人也很少去做這種按鈕。好在Fireworks MX的強項就是將繁瑣的任務簡單化,它是一個不知疲倦的程序,讓我們花些時間完成這樣一個插件,以後就可以偷懶了。
2、制定開發Command的計劃
說大一些,開發插件也算是一個系統工程,因此做好前期的准備、籌劃和分析至關重要。先讓我們來看看需要准備些什麼,並制定一下開發的計劃和流程。
A、分析階段:首先分析一下創建一個Mac風格的按鈕在Fireworks MX中需要哪些操作,我們可以打開Fireworks MX實際創建一個Mac風格的按鈕,並分析相應的程序代碼,以找出需要的參數。
B、其次我們要確定完成此任務需要的幾個參數:
1)按鈕尺寸:Width(寬),Height(高)
2)按鈕位置:Left(左邊界),Top(頂邊界)
3)圓角數值:Roundness(設定矩形按鈕圓角數值)
4)按鈕顏色:Color(基本色)
C、輸入框:根據以上的參數,我們需要在Flash MX中創建獲取這些參數的輸入框。

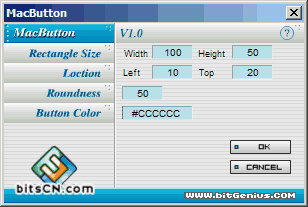
D、其他的相關說明信息:我們需要為此插件添加簡單的使用說明和作者信息,因此增加一個Help按鈕和界面。如下圖所示:

E、執行和取消操作:上面我們從用戶取得的參數最終通過按OK按鈕後啟動我們的Javascript程序來創建按鈕,也可以按Cancel取消此次操作。
三、 分析階段下面我們就開始根據上面制定的步驟來將我們的任務分解,這裡我們先啟動Fireworks MX軟件,並實際創建一個Mac風格的按鈕。
首先要說明的是,我們只是創建一個類似Mac風格的按鈕,因此也許會有人說,你這個按鈕根本不像Mac風格,很多朋友創建此種風格的按鈕要經過很多步驟,並且有許多的細節,這樣出來的效果才可以逼真。不過我們的重點是在創建插件的過程,而不是插件實現的效果,所以我們要盡量簡化在Fireworks MX中的操作步驟。
(一)實例制作分析
1、 新近一個文檔,使用圓角矩形工具繪制一個圓角矩形。

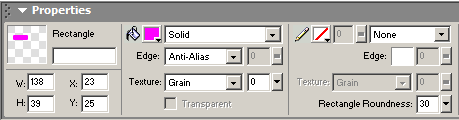
2、 改變填充的顏色為漸變填充,顏色為淺灰色到白色,方向為從上到下。

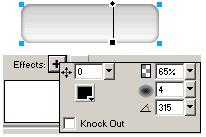
3、 為矩形添加Inner Shadow陰影,參數設置如圖:

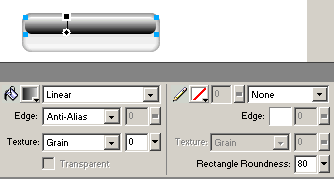
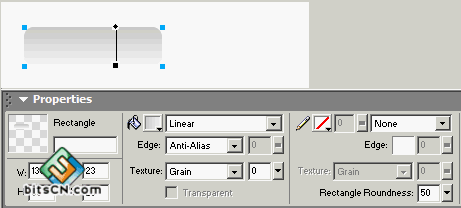
4、 繪制第二個小圓角矩形,高度大約為第一個矩形的一半,寬度大約為第一個的90%。
5、 改變第二個矩形的圓角為80,填充類型為黑色到白色的線性漸變,方向為從下到上。