Fireworks MX 2004 輸出GIF動畫
編輯:Fireworks基礎
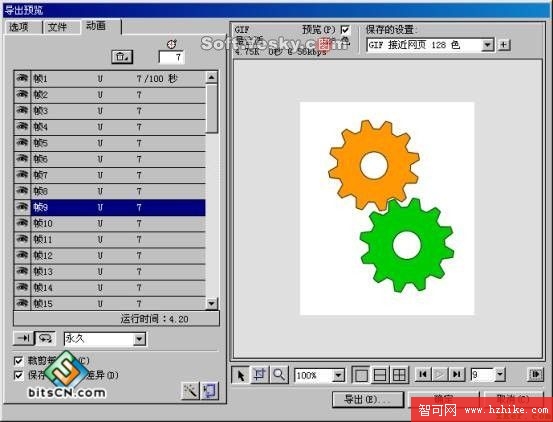
在“導出預覽”窗口中導出GIF動畫時,可以先在“選項”設置中的格式欄內選擇“GIF動畫”,然後對該動畫進行相關的優化設置後點擊“動畫”選項卡,如圖7—08。

圖7—08(點擊可放大觀看)
幀的處置——在該選項卡的上面有個垃圾桶圖標,可用於指定幀的處置方法;
幀的延遲——在該項上面有個時鐘的圖標,可設置被選中幀的延遲時間;
幀的播放次數——在“永久”下拉菜單中可以設置動畫文件在導出保存為網頁格式時的播放次數;
裁剪每個幀——可將動畫中的每一幀都裁剪成一個矩形區域,只輸出各幀之間不同的圖像區域;
保存幀之間的差異——取消該項後,只會輸出各幀之間有變化的圖像;
各項設置完成後點擊“導出預覽”窗口右下角中的“導出”按鈕,然後選擇文件的保存格式及存放路徑即可。
小編推薦
熱門推薦