FireworksMX:制作漸變按鈕
編輯:Fireworks基礎

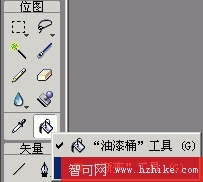
2.在“工具”面板“位圖”部分中的“油漆桶”工具上單擊並按住鼠標按鈕。從出現的彈出菜單中選擇“漸變”工具。

3.單擊屬性檢查器中的“填充顏色”框。選擇“線性”填充。

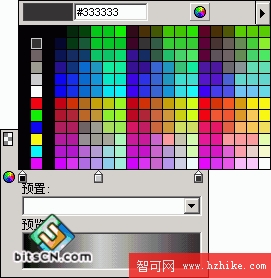
4.打開“編輯漸變”彈出窗口,在色階下面單擊添加一個色樣。實例中添加的色樣在中間。

5.單擊色樣,分別設置幾個色樣的顏色。

6.在矩形上,由上向下拖動,一個漸變按鈕就做好了。

小編推薦
熱門推薦