有過FLASH動畫制作基礎的朋友一定知道,在Flash中將繪制的圖像轉換成的“圖像元件”或“動畫元件”是可以通過軟件的內建指令,產生運動及其它變化的效果。而在Fireworks中也沿用了這種動畫制作方式,從而大大減省了GIF動畫制作時的繁瑣性。而在本篇教材中,我們也只針對軟件直接生成的動畫效果進行分析,不對手工分桢的動畫制作進行討論。
一、動畫的基本運動
在Fireworks中,動畫的運動方式可分為四個基本動作:
1、直線運動:圖像由A點直線移動至B點;
2、旋轉:圖像原地進行順時針或逆時針旋轉;
3、不透明度漸變:圖像的透明度發生變化;
4、縮放:圖像的產生放大或縮小的變化。
每種動畫效果即可獨立作用於一個圖形對象,也可同時作用於一個圖形對象上。
二、圖像的動畫制作
在Fireworks中,將繪制完成的圖形對象制作成動畫效果,可以通過“動畫”的設置對話框直接完成。同時也可以將圖像轉為“圖像元件”後,通過“補間實例”功能來間接實現。
1、使用“動畫”設置框制作動畫
點選將要制作成動畫的圖形對象後,選擇菜單欄上的“修改——動畫——選擇動畫”命令,將會彈出“動畫”的設置對話框,如圖01。

在這裡,可以設置動畫的幀數、圖像的移動距離、運動方向、縮放程度、不透明度的變化以及旋轉的方向和角度等。設置完成後可點擊“確定”按鈕。如果此時的“幀”浮動面板裡的幀數少於當前將要創建的動畫幀數時,則會彈出一個提示框,示意是否為當前動畫建立足夠的幀數。再次點擊“確定”後,軟件將自動把該圖形對象轉成動畫元件並按剛才所設置的動畫參數,自動成動畫效果。我們可通過Fireworks畫布文檔下方的動畫播放按鈕進行效果查看。如圖02。

2、使用“補間實例”功能制作動畫
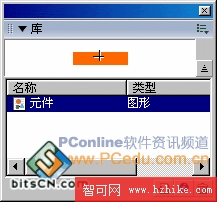
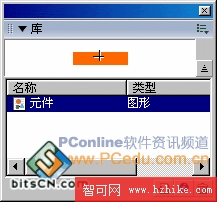
這是一種間接制作動畫的方式。具體的操作方法是,先選中圖形對象後按F8鍵,在“元件屬性”對話框中將圖象轉為“圖形元件”。此時打開“庫”浮動面板的話就會看到,這裡多了一個“圖形元件”。說明該對象已被成功轉換為“圖形元件”。如圖03。

而原來畫布中的圖像左下角則會多出一個小箭頭標志,表明這是該“圖形元件”的一個分身。我們從“庫”面板中用鼠標將該“圖形元件”拖拽至畫布當中,為該“圖形元件”建立第二個分身對象。同時選中這兩個分身對象後,在任意一個分身對象上點擊鼠標右鍵,並從彈出菜單中選擇“元件——補間實例”命令,從而啟動“補間實例”對話框,如圖04。

在“步驟”欄中可輸入這兩個分身之間過渡的圖像步驟,在這裡我們可以理解為該動畫設置幀數。而“分散到幀”復選框則是將這兩個分身之間的過渡圖像按順序分發到每個幀之中。因此只有選中了該項,整個動畫才能完成。在點擊“確定”按鈕後即可生成動畫效果了。
如果想讓圖像做成動畫後產生縮放、不透明度漸變以及旋轉效果的話,可在啟動“補間實例”之前對這兩個分身對象進行不同程度地縮放、不透明度設置和旋轉後,再進行“補間實例”的操作。