
以前我們只是在Photoshop中通過各種濾鏡來實現這個實例。現在我們要用Fireworks作出這個效果。在做之前,先讓我們復習一個小知識:你時刻可以通過Ctrl+Z來撤消上一步的操作。
首先創建新文檔:Files>New(快捷鍵Ctrl+N),設定文檔大小為400*400,如果是把這個圖片應用到你的網頁,最好保持分辨率(Resolution)為默認值72,選擇默認的畫布顏色為#FFFFFF(白色)
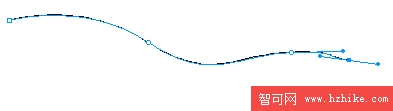
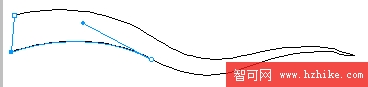
設定筆觸為黑色。使用鋼筆工具,在畫布的左部點出一個點,在畫布的中間再次點擊並拖動鼠標完成向上凸的一段曲線,松開鼠標。然後在畫布的右部點擊並拖動鼠標,完成向下凹的一段曲線。最後在右側再點一下。整條曲線的繪制過程以及最終效果如下所示:

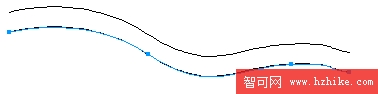
選中曲線,Ctrl+Shift+D克隆曲線,使用小鍵盤上的方向鍵向上或者向下移動客隆的曲線。

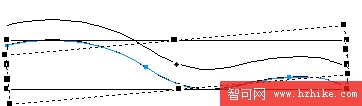
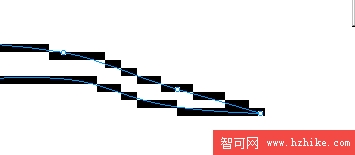
現在克隆出的曲線仍為選中狀態,選擇縮放工具(快捷鍵Q),在出現的矩形調節圖形外,進行旋轉,直到兩條曲線的右邊的尾點重合。建議使用放大和子選擇工具(Sub selection)來連接。如下:


現在把這兩條曲線最左邊連接組合成封閉路徑。也可以用鋼筆工具實現:首先點擊位置靠上曲線的左邊的尾點,然後點擊位置靠下曲線的左邊的尾點。Fireworks會自動把他們連接成封閉路徑。如下

設置封閉路徑的填充色為:#FFCC00 黃色。添加效果:Effect>EyeCandy4>Bevel Boss(Fireworks自帶效果),參數設置如下:
Basic Tab: Bevel Width=5,76 - Bevel Height=80 - Smoothness=100
Lighting Tab: Direction=102 - Inclination=70 - Highlight Brightness=100 - Highlight Size=80
Bevel Profile tab為默認設置,重設封閉曲線描邊為空。效果如下:

基本工作已經完成了,可以將他應用到實際中。比如下邊的圖象,Ctrl+Shift+D克隆若干個,然後分別進行移動或者垂直翻轉,繪制了一個背景填充矩形,加上文字。完畢!(好累,這是第一次完整的翻譯教程,看起來很短的一段,我翻了足足三個小時,思考+學習+打字+排版+修改)

- 上一頁:Fireworks - 金屬節
- 下一頁:Fireworks - 象素按鈕