Fireworks寶典-功能了解(3)
編輯:Fireworks基礎
創建傾斜的按鈕在圖標後面......
現在,我們將創建傾斜的按鈕在圖標後面
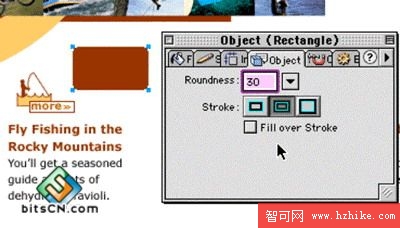
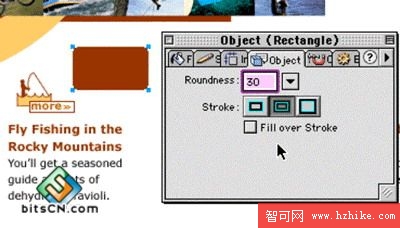
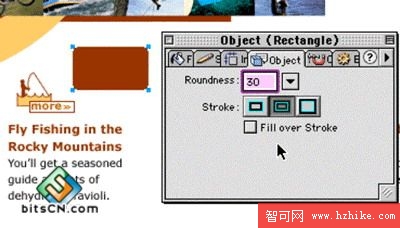
選擇長方形工具
拖出長方形
在Info面板中,尺寸設置為70W×40h
在Object面板中,設置圓角為30

在Fill面板,選擇linear模式
在Fill面板中,單擊edit按鈕來編輯漸變色
單擊左面的顏色方塊選擇米色#CCCC99

單擊右邊的方塊,並且選擇高亮的獸皮顏色#cc9966
在漸變編輯器外面單擊來關掉它
在Fill面板,改變填充的Edge,把Hard改成Anti-aliased
現在,讓我們調整漸變色以便我們可以從上到下,在矩形按鈕上垂直地漸變
在矩形物體上,拖動漸變填充線上的黑色小園點,將它拖到靠近物體頂端
拖動漸變填充線上的黑色矩形小方框,將它移動到物體的底端。確保連接這兩個小點的線是完全垂直的

在Effects panel面板中,選擇Bevel&Emboss/Inner Bevel
在下拉菜單中把"Flat"改成"Smooth"
在Bevel窗口外單擊關掉這個窗口
當按鈕還是被選擇時,按住Option鍵(Mac)或者按住Alt鍵(PC),單擊按鈕向下拖來進行復制
再次進行復制,這樣你就有了三個按鈕,三個圖標各有一個
放置每個按鈕在圖標的上面,並且按鈕的左邊緣和文字塊的左邊緣對齊

按住Shift選個全部的按鈕,並選擇Modify/Arrange/Send to Back