Fireworks寶典-功能了解(2)
編輯:Fireworks基礎
這是一個演示,將帶你感受在一個典型站點中創造幾個新頁面的全過程。本演示按照這個過程的不同階段被分成幾個部分。如果你需要更多的幫助信息,在Fireworks裡也包括了一個幫助。
第一步:安裝
Fireworks:CD中包括了Fireworks的安裝程序。CD中還有Alien Skin提供的AlIEn Skin Eye Candy的演示版本。安裝Eye Candy文件夾到你的xtras文件夾中。

Dreamweaver 4 CD中包括了Dreamweaver Demo版的安裝程序。
Macromedia Flash 5 CD中包括了Macromedia Flash 5 Demo版的安裝程序。
在我們開始以前,先講一個名詞--“選擇物體”:
在這整個演示中,我將經常提起“選擇物體”這個名詞。意思是,在工具欄中選擇指針工具,點擊你想選擇的物體。如果想一下子選擇多個物體,你也能這樣做。方法有兩種:
1. 按下Shift鍵,然後再用指針工具選擇別的物體。
2. 用指針工具,點擊並拖出一個區域,被這個區域所包含的物體都被選中。

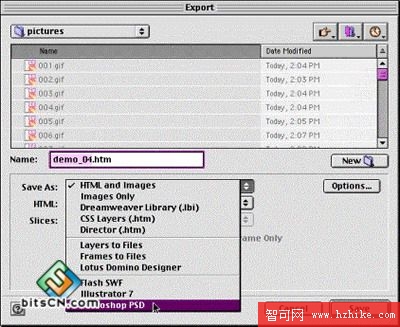
在本地輸出帶有層的Photoshop文件......
打開Demo_04.png或者繼續剛才你的演示文件。
現在我們有了我們網頁的基本構思,我們可以把它輸出成帶有層的Photoshop文件。Fireworks可以將每個遮照物體輸出為每個圖標的遮照層,因此在Photoshop中進行設計工作可以使用相同的遮照,並且保證圖標一樣大小。
在本地輸出帶有層的Photoshop文件

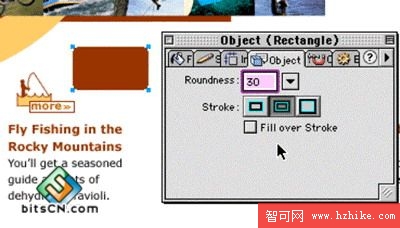
矢量編輯

小編推薦
熱門推薦