Fireworks4:做一個按鈕
編輯:Fireworks基礎
畫一個矩形
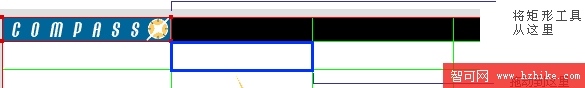
首先我們要在輔助線的幫助下,畫一個矩形。
1,從菜單上將VIEw > Guides的Show Guides和Snap to Guides 選上,這樣就可以顯示輔助線並且確保對齊到輔助線(Guids)。
2,單擊工具條上的矩形工具(Rectangle tool)。
3,將矩形工具(Rectangle tool)指針貼近輔助線(Guides)矩形區域的一個角,按下鼠標並拖動到對角上。

漸變填充
為了讓這個矩形更象一個按鈕,我們要給這個矩形進行漸變填充並且加上立體效果。
1,打開fill(填充)面板,然後確保矩形仍然處於選中的狀態,在fill面板上的Fill Category 下拉菜單上選擇Linear(線型漸變)方式。
2,然後在Fill name下拉菜單上選擇Black, White。

3,點擊編輯按鈕(edit)然後把左邊的顏色樣本象右邊拖一點,使黑白漸變更加暗淡一點。
添加效果(Effects)
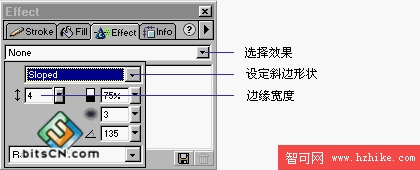
Effects面板可以給圖象和文字加上特別的效果,比如漸變和浮雕。
1,如果Effects(效果)面板不可見,從菜單中選擇 Window > Effect。
2,在Effects(效果)面板最上面的下拉菜單中選擇“Bevel and Emboss-Inner Bevel”(漸變和浮雕-內斜面)。
3,並且在斜邊形狀的下拉菜單中選擇Sloped,然後把邊緣寬度設為4。

小編推薦
熱門推薦