Fireworks4 五:翻轉圖像
編輯:Fireworks基礎
除了創建按鈕之外,Fireworks 還可以讓您輕松的創建一個奇異的 Javascript 翻轉效果。例如,當鼠標指針滑過一個按鈕,除了改變這個按鈕的顯示狀態,您還可以讓它改變在這一頁中的其他區域的顯示,在 Fireworks 中,這種翻轉效果被稱作不相交翻轉( disjoint rollover)。
加入引發翻轉的圖象

1,打開圖象
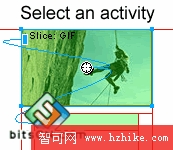
2,選擇菜單上的Insert > Slice,給圖象加上切片
加入新的幀
1,在frames(幀)面板上加入新的幀
2,選中新增加的這一幀
3,用矩形工具畫和一個切片同樣大小的長方形
加上拖放behavior
1,選中切片
2,將指針點中切片中心的behavior控制手柄,這時指針將變為手的形狀

3,按住behavior控制手柄從中心往切片左上角拖動,這時就會出現一條藍色的線條,同時會彈出一個窗口,在下拉的菜單上選擇frame2

4,點擊prevIEw標簽,就可以預覽到翻轉的效果了
創建一個不相交翻轉
1,選中frame2
2,用文字工具輸入文字
3,選擇菜單上的Insert > Slice,將文字變為切片
4,點中上面的切片上的behavior控制手柄,拖向下面的文字切片

5,在彈出的窗口的彈出菜單上確定選中了frame2
6,這樣就會建立一個不相交翻轉,當鼠標掠過上面的圖象時就會顯示下面的文字
小編推薦
熱門推薦