Fireworks4 七:查找替換顏色
編輯:Fireworks基礎

2,打開查找替換(Finding and replacing)面板
3,在查找替換(Finding and replacing)面板上面的下拉菜單上選擇search document
4,在下一個下拉菜單內選擇find color

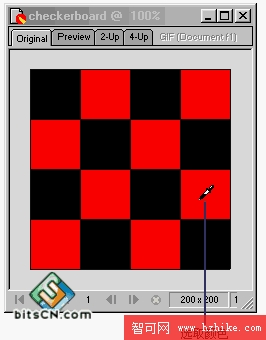
5,指定find的顏色,將鼠標移到文件窗口,在紅色區域上點擊,然後在change to內指定要替換成的顏色,比如綠色。

6,在apply下拉菜單中選擇fill,最後點擊replace all按鈕,查找替換顏色就完成了,圖上所有的紅色都替換成了綠色
小編推薦
熱門推薦