Fireworks蒙版制作圖片窗格效果
編輯:Fireworks基礎
1、在Fw中打開圖片,可稍加處理,比如做些TV掃描線特效、高斯模糊效果等等,具體制作我們這裡不再詳述;

2、使用圓角矩形工具在工作區畫出正圓角矩形(長:60px,寬:60px,筆觸:#ccccccc,填充色:#ffffff),並放置好位置(X軸:0,Y軸:0);
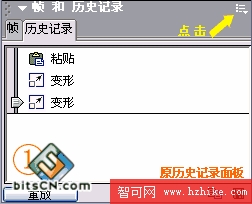
3、從“窗口”菜單中打開“歷史記錄”面板,將面板中存有的歷史記錄都清除;

4、選擇好該正圓角矩形,從“編輯”菜單中選擇“克隆(Ctrl+Shift+D)”,原位復制該矩形,並向右移動至X軸為64。觀察歷史面板:

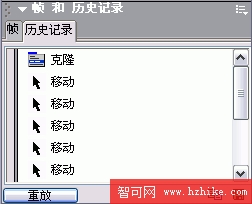
5、全選這面板中的記錄,然後按面板中的“重放”按鈕,這樣一排的正圓角矩形排列完成;
6、同樣的操作,我們對行進行操作,清“歷史記錄”、“克隆(Ctrl+Shift+D)”、下移......最終排列如下圖所示:


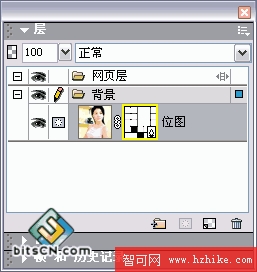
8、在層面板中,全選這些路徑對象(注意不要將背景位圖群組進矢量組中)。選擇“修改”菜單、“組合路徑”、“合並(Ctrl+J)”。
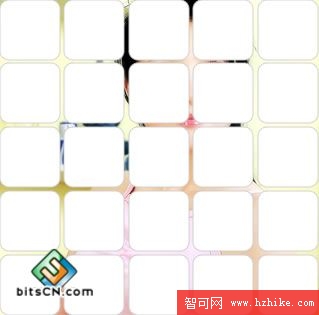
9、全選對像,對位圖進行蒙版MASK操作:“修改”菜單、“蒙版”、“組合為蒙版”;

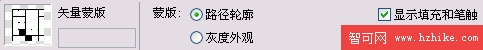
10、打開層面板,選擇矢量蒙版;

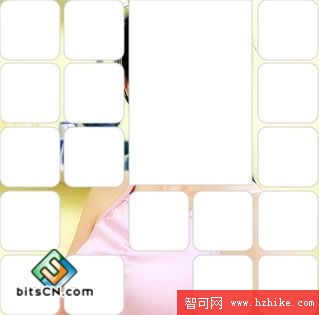
11、在屬性面板中,改動如下設置,使的矢量蒙版筆觸呈現出來:

同時你還可以對該矢量蒙版對象進行特效的處理,如陰影等等。
制作的方法我們就介紹到這裡。這篇主要是介紹Firewoks矢量對象的合並、歷史面板的靈活使用與蒙版MASK的操作。
小編推薦
熱門推薦