Fireworks MX(一)制作虛線
編輯:Fireworks基礎
操作步驟:
1.啟動Fireworks MX,新建一個文件,文件寬和高都設為200象素,也可以是任意大小,背景為白色。
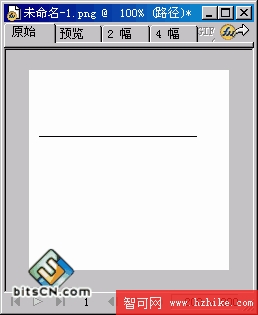
2.單擊“工具”面板“矢量”部分的“線條”工具,並且按住鍵盤上的“Shift”鍵,在編輯區任意繪制一條直線。


3.在“工具”面板的“選擇”部分中選擇“指針”工具,選中這條直線。

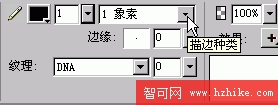
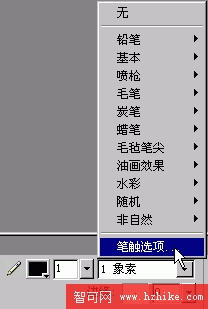
4.單擊“屬性檢查器”中的“描邊種類”下拉框。

5.選中“筆觸選項”。

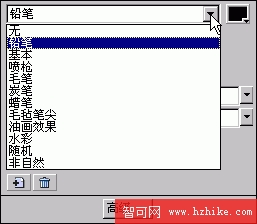
6.選擇“鉛筆”。

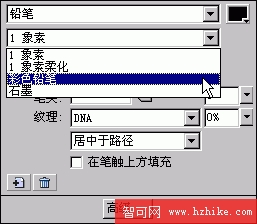
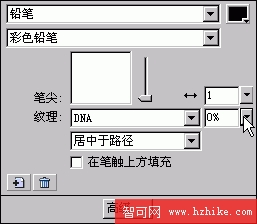
7.選擇“彩色鉛筆”。

8.在紋理中設置紋理為“0%”。
 9.單擊“高級”按鈕。
9.單擊“高級”按鈕。 
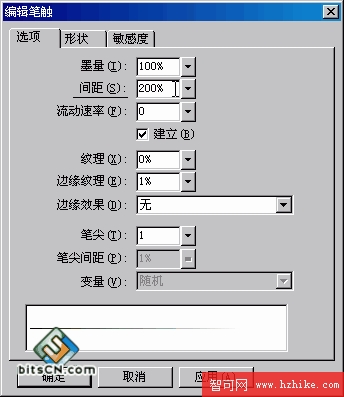
10.在“間距”項輸入“200%”,注意這裡是手工輸入,這個步驟是產生虛線效果的關鍵。在網頁設計中,也常采用“300%”這個值。其實到這一步,虛線已經做好了。

小編推薦
熱門推薦