Fireworks:打造晶瑩剔透翅膀效果
編輯:Fireworks基礎
先看看最終效果圖:

第一步
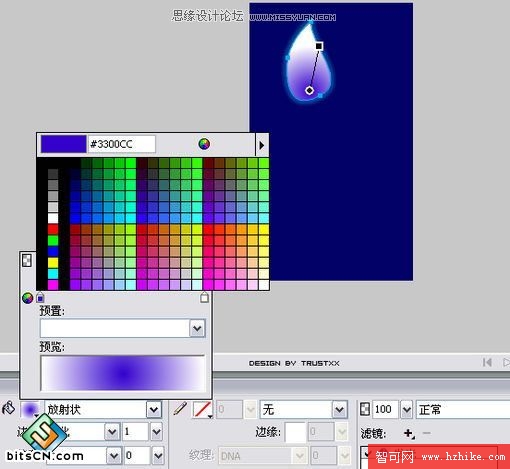
隨意新建一個畫布,填充背景色為#000066,鋼筆勾出基本形狀,羽化邊框(半徑1),填充放射性漸變,外加濾鏡外發光,效果如圖:


第二步
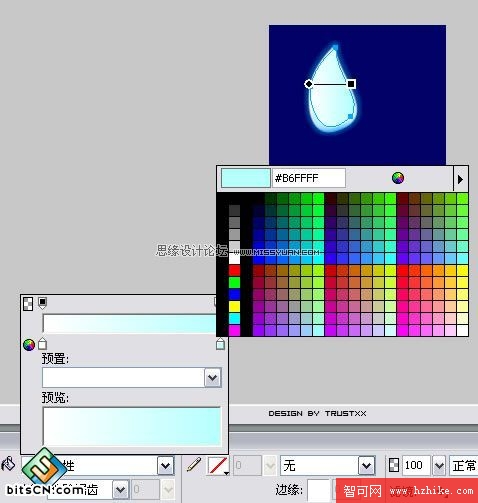
克隆剛才繪制的外形,微微調整尺寸,去除羽化和外發光,同時調整漸變,參數如下:

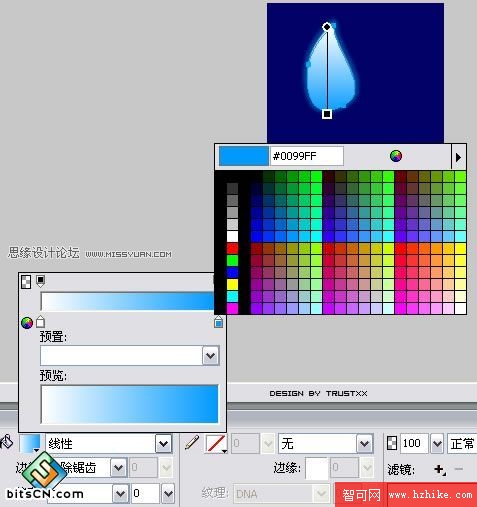
調整後效果如圖:

第三步
克隆剛才的外形,用節點選擇工具微微調整尺寸,加羽化(半徑1),調整漸變,參數如下:

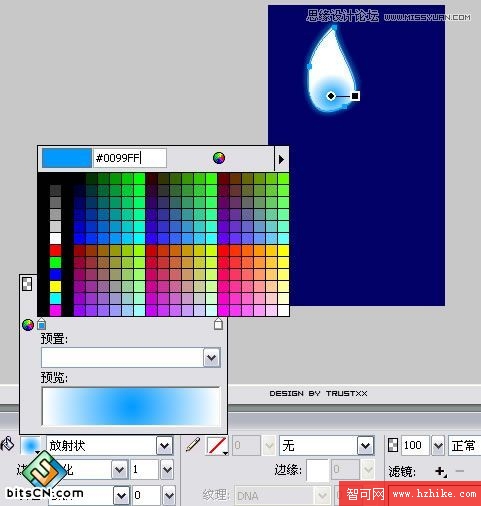
第四步
克隆剛才的外形,微微調整外形,去除羽化,調整漸變,參數如下:

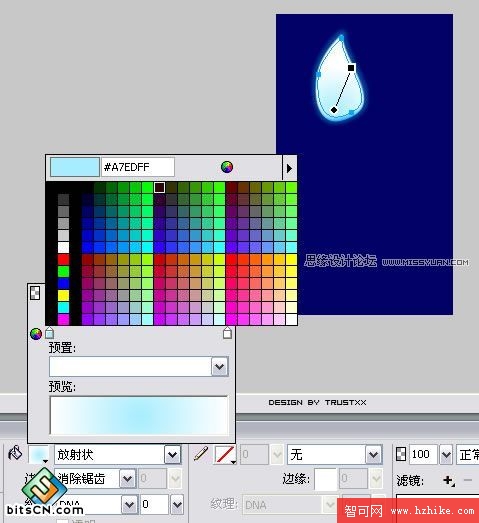
第五步
繼續克隆,調整外觀,改變漸變參數,參數效果如下:

小編推薦
熱門推薦