Fireworks繪制清新的卡通海景圖
編輯:Fireworks基礎
本例向朋友們介紹運用Fireworks鼠繪一幅清新的卡通海景圖,主要學習Fireworks鋼筆工具中ALT鍵的運用、紋理運用、減淡工具以及橡皮工具的運用,希望能給朋友們帶來幫助~~
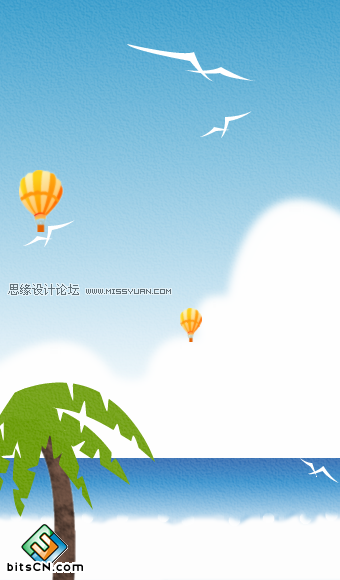
最終效果:

制作過程:
1.新建340*580像素白色畫布,天空為340*400像素矩形,頂部與畫布對齊,下面留空露出白色畫布,留作表現沙灘用。天空矩形為線性填充,顏色為#369BCB---#FFFFFF,填充紋理為10%砂紙,制造些磨砂感覺。填充方向(垂直填充)、參數和初步效果如圖:

2. 這一步驟我們畫雲彩,表現水天交接的效果。
依然是鋼筆勾畫,填充為白色,並進行高斯模糊,高斯模糊值為4,這裡需要大家注意下ALT鍵在鋼筆勾畫路徑中的作用,雲的作法簡單的說有2種,一種是先大體勾勒出來輪廓,按住ALT調節節點,這樣的好處是調節此節點時,下一個節點的位置不會受影響,可以慢慢調節到你滿意為止;另一種是第一筆仔細畫,在開始第二筆時按住ALT鍵點選第一筆的結束節點,這樣畫第二部分時不會受到影響。

3.開始畫海水部分。
依然是線性填充,顏色為#3570B4、 #3690CC、 #FFFFFF垂直填充,線性調節為:


4.仍然是鋼筆勾畫,可以隨意些,來表現海灘邊的小波紋,路徑進行白色填充,進行高斯模糊,高斯模糊值為2。

初步效果:

此時得到的效果有些"生硬",我們來增強效果。
復制一個我們剛才畫的路徑,保持白色填充,邊緣輪廓顏色取我們畫的海水淺顏色部分,筆尖大小為2,筆觸為基本--柔化圓形,仍然保持高斯模糊.選取此路徑,點選菜單修改---平面化所選,將此路徑轉化為位圖,我們再選擇橡皮工具或者減淡工具,對海水邊緣部分進行擦除或者減淡,得到以下一個效果圖:

與前面的海水部分對齊得到一個滿意的效果:

小編推薦
熱門推薦