Fireworks和Xara3D打造精美的3D立體特效字
編輯:Fireworks基礎
導言:
在這篇教程中,作者將教大家如何利用Xara3D和Fireworks打造精美的3D立體特效字,極具時尚氣息和現代感!希望大家能夠喜歡。

第一步
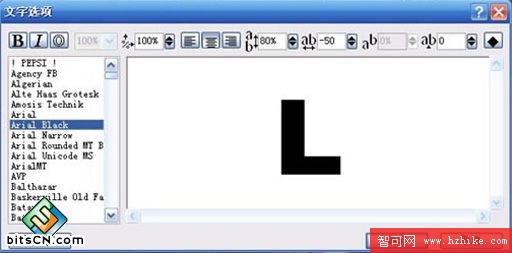
打開Xara3D,打入自己需要創作的文字,並設置字體。這裡我輸入了L,字體為Arial Black。(圖01)

圖01
第二步
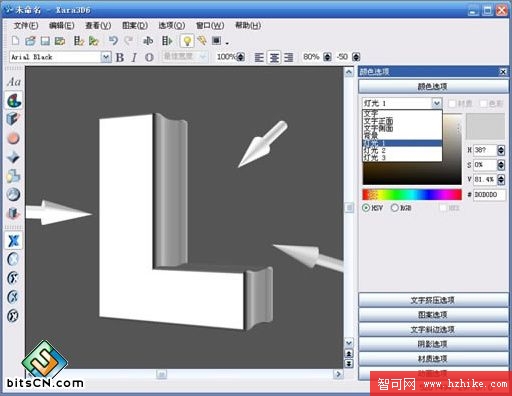
在左側的工具欄裡,選擇設置圖案為純文本,這樣L外面的圈就沒用了。在右側顏色選項中把燈光1設置為白色,燈光2、燈光3均為灰色。色彩在 Fireworks中調整。在查看菜單中,選擇顯示燈光。(圖02)

圖02
第三步
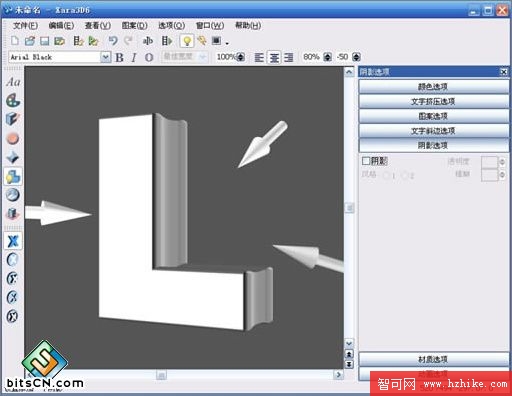
在陰影選項中去掉陰影效果。(圖03)

圖03
第四步
調整字體位置和光線角度,注意文字正面和側面色彩對比要大,不然後面上色扣出來就麻煩了。(圖04)

圖04
第五步
選擇文件>文件導出>png,然後會彈出導出選項。(圖05)

圖05
小編推薦
熱門推薦