
1、准備階段:打開FWMX2004,新建文件,大小當然用標准的88*31相素大小。背景效果及其文字等等就自由發揮了,此處需要注意的一點是:選中制作好的背景層,然後單擊層面板右側的彈出按鈕,在彈出的下拉菜單中,選定“Share This Layer(共享該層)”命令。
接下來,新建一層,輸入文字,此處輸入的是“風雲設計眼”,文字選用“宋體”,字號大小為12Pt,取消抗鋸齒,此時效果如下圖所示:

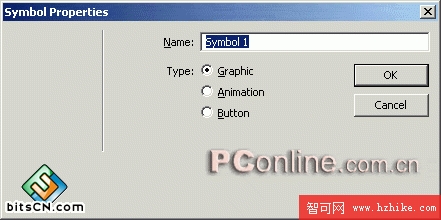
2、選中剛才輸入的文本對象,執行菜單命令“Modify--Symbol--Convert to Symbol”(快捷鍵為F8),在彈出的對話框中可以修改Name選項,此處我們保持默認選項不作調整,直接按OK按鈕,即可將選中對象轉化為 Symbol(符號)。

3、此刻,編輯區的文字對象已經變成了Symbol,選中該對象,執行PropertIErs(屬性)面板的Effects(效果)命令的Blue--Zoom Blue效果命令,如下圖所示:

4、在彈出的設置框中進行如下圖所示的設置。Amount的值設為最大:100,Quality的值根據輸入文字大小情況進行設置,此處采用的數值大小為:35,設置完畢,單擊OK即可。

5、此刻編輯區的符號對象如下圖所示:

6、選中該對象,執行菜單命令“Edit--Clone”(快捷鍵為“Ctrl Shift D”),原地克隆一個符號對象,同樣對克隆對象的Effects效果進行設定:單擊其Zoom Blur的效果選項,在彈出的設置框中將Amount和Quality兩個選項的數值都設為最小值 1。

7、打開兩個文字符號所在的層,配合Shift鍵同時選定這兩個Symbol對象,如下圖所示:

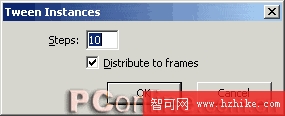
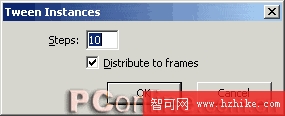
8、執行菜單命令“Modify--Symbol--Tween Instances”,如下圖所示:

9、在彈出的對話框中進行設置:Steps裡面的數值就用默認的10即可,但是一定要勾選Distribute to frames前面的復選框,因為只有這樣才能生成動畫。具體設置請看下圖:

10、此刻我們可以發現編輯區下端狀態欄的播放按鈕已經變為可用了,此刻擠壓文字的動畫效果就已經展現了。但是我們發現有一點兒不夠完美的地方,回到第一桢我們可以看到如下圖所示的效果。“設”字模糊的程度還是不夠,這樣總體效果就不夠好了,但是Zoom Blue的相關設置我們已經設置為最大值了,那樣我們就需要重新想辦法了!

11、打開Frame桢面板,單擊右側的彈出菜單按鈕,執行Duplicate Frame命令。在彈出的設置框中進行相關設定,將Insert new frames的選項設置為Before current frames,如下圖:

12、選中剛剛復制的第一桢的對象,執行PropertIErs(屬性)面板的Effects(效果)命令的Blue--Gaussian Blue效果命令,進行設置如下圖所示:

13、繼續執行11、12步驟的操作,再次在第一桢前復制一桢,繼續對復制對象進行Gaussian高斯模糊處理,這次設置的數值要稍微再大些,可以根據預覽的效果對數值大小進行設定。
14、這樣總體的動畫效果就完成了。既然是做的Logo,那麼這個Logo就要讓人明白你的中心意思所在,我們至少需要讓人知道你的logo中心內容是什麼,這樣,我們雙擊最後一桢的Frame delay框內的數字 9 ,在彈出的Frame delay框中進行設定,這裡我們把默認的9改成了60,這樣我們就可以令最後一桢的內容停留的時間稍微長些,讓人家真正看清楚你到底寫的什麼字!當然,數值越大,停留的時間就越長,這個就不多講了。

15、好了,完工,看看我們最終的動畫效果吧:
