利用fireworks制作質感的木制相框
編輯:Fireworks基礎
本教程是向大家介紹利用Fireworks制作質感的木制相框過程,制作方法很簡單,適合新手朋友,喜歡的朋友可以學習這種制作方法!
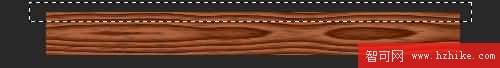
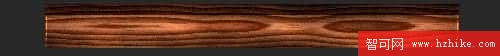
創建一個圓角矩形並應用Eye Candy 4000濾鏡—木質效果...在水平方向上做出類似月下圖顯示的樣子,創建完成後將形狀扁平化(CTRL+SHIFT+ALT)。

在上部區域建立一個矩形來應用dodge/burn效果,使用100PXZ筆刷來應用dodge/burn 效果,邊緣100,高亮范圍模式,以及25的爆光。


在本例中,我在頂部應用brun效果,如下:

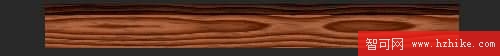
在圖形中的其他部分重復此效果,一般說來是在中間部分應用dodge工具,在邊上/角上使用brun工具。
根據一根真的木頭來做個不錯的主意,在中間圓形部分用dodge工具而在邊上應用burn效果:

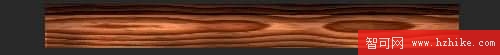
當然,你也可以在左/右邊上小小的dodge一下,使木頭產生一個缺口,在隨機區域繼續應用dodge/burn效果:

在圖象上應用雜點效果,4%,無色,達到滿意的效果,之後再次使用圖形扁平化

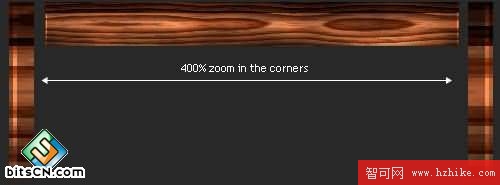
現在你可能意識到圖形看起來有點模糊,為了避免這個問題,我可以使用銳化![]() 工具。在圖形四周隨機銳化,在邊緣角落部分多做幾次。建議使用:Size:100,Edge:100,Intensity:15
工具。在圖形四周隨機銳化,在邊緣角落部分多做幾次。建議使用:Size:100,Edge:100,Intensity:15

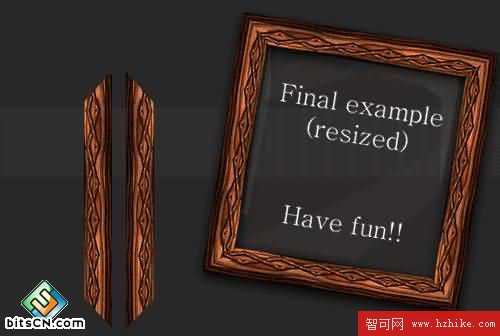
好了,你現在已經得到一個很漂亮的木制框架效果了。另外,你可以復制你的圖形並重新調整它,使其變小,改變後用scale工具來變形並在水平方向反轉。
![]()
在主框圖形上重復此步驟並應用dodge/burn/sharpen效果:

你可以復制出3個圖形並把他們白成一個正方形的樣子,使用poligonal lasso 工具在兩個頂部圖形以對角線形式進行切割。

以上就是Fireworks制作質感的木制相框過程,現在大家是不是已經學會了,希望這篇教程對大家有一定的幫助!
小編推薦
熱門推薦