本教程是向大家介紹利用fireworks繪制神秘藍色星球的方法,制作過程很簡單,對於初學者非常適合學習,希望大家通過本篇文章能提高自己的Fireworks繪制水平!
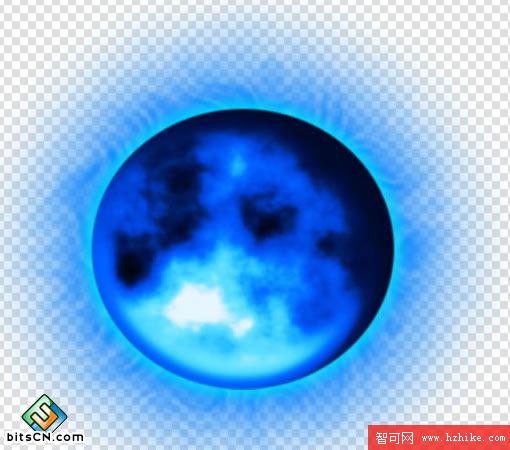
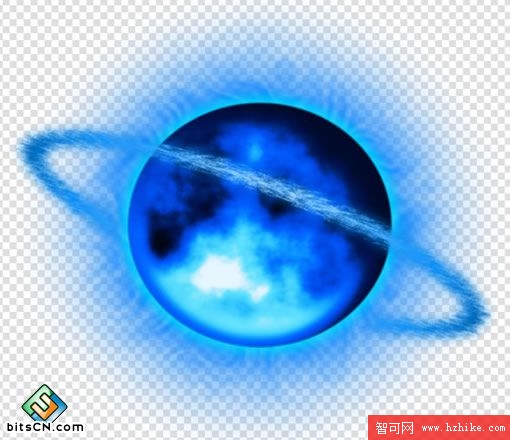
最終的效果圖:

工具:Fireworks 8.0
濾鏡:Eye CANDAY 4000(漢化版),fireworks自帶的Edges濾鏡,Aline skin xenofex2(漢化版)[注:除了Edges濾鏡,其他濾鏡則需另行安裝到fireworks目錄裡的Plug-Ins文件夾內才可在Fireworks中使用]
第一步:
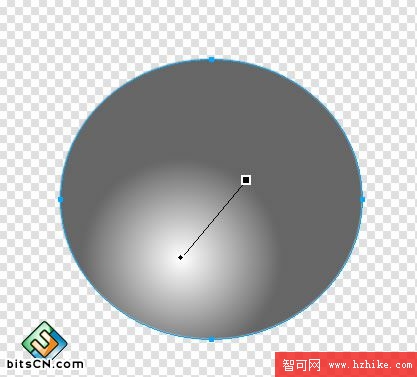
新建文件大小為600*650(也可以根據自己的喜好建立),畫布顏色為透明。選擇工具條裡的“橢圓”工具(u)在畫布裡畫一個圓形
高寬分別為302*280充填顏色為(#666666)選擇漸變為(放射狀)邊緣羽化為(1)把漸變的遙桿設置如下圖:

第二步:
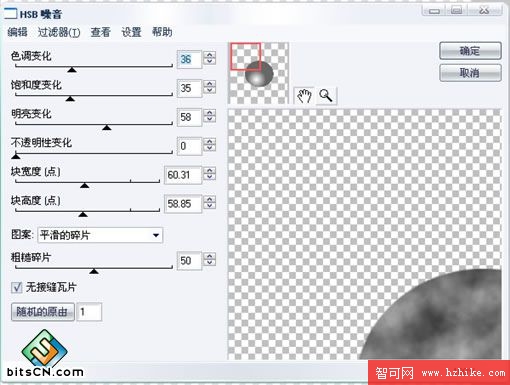
點選畫好的圓形,在屬性面板濾鏡選項裡選擇[眼睛糖果4000(eye canday 4000)]--->HSB噪音屬性如下圖:


第三步:
為了增加立體感我們在給圓形添加3個內側陰影和1個內側發光。選擇濾鏡選項-->陰影和光暈-->內側陰影。
第1個內側陰影屬性:距離(35)充填(#ffffff)透明(100%)柔化(26)角度(90)
第2個內側陰影屬性:距離(6)充填(#ffffff)透明(100%)柔化(27)角度(0)
第3個內側陰影屬性:距離(40)充填(#333333)透明(100%)柔化(30)角度(214)
內側發光的屬性為:寬度(14)充填(#333333)透明(65%)柔化(20)
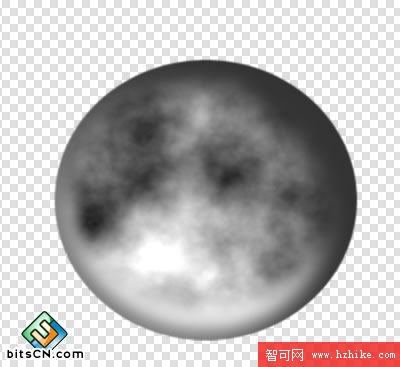
得到如下效果:

第四步:
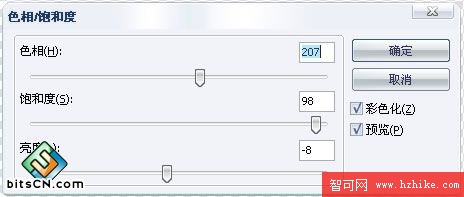
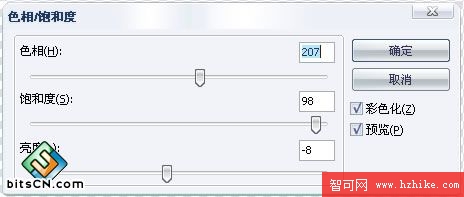
到這裡就要給圓形上色了,繼續點選濾鏡--->調整顏色--->色相/飽和度,屬性如下圖:

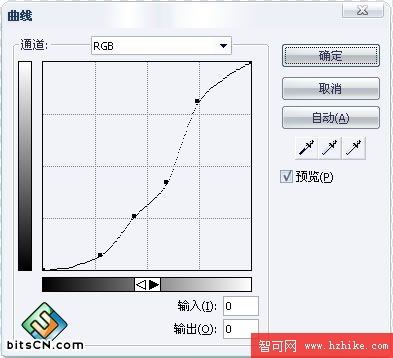
得到的效果只是顏色的效果,在這裡我們為了增加質感在繼續點選濾鏡-->調整顏色-->曲線,屬性如圖:

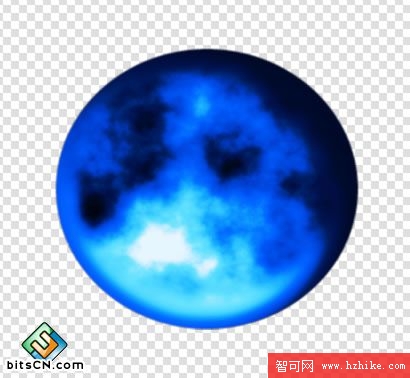
效果如圖:

最後在給它加上發光和光暈這2個濾鏡。(友情提示:建議機器配置不好的先把前面得到的效果轉換為位圖在做光暈效果的操作,因為會消耗不少內存^_^)
發光濾鏡的屬性為:寬度(5)充填(#00ffff)柔化(12)透明(65%)
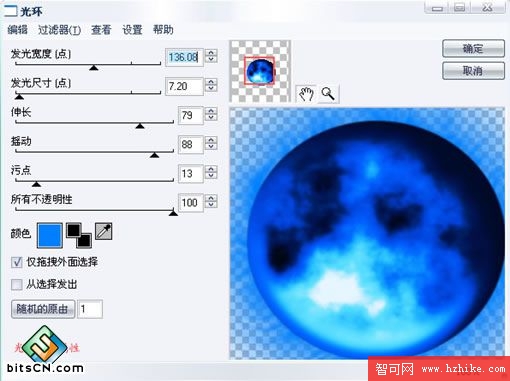
光暈屬性如下圖:

最終效果如圖:

第五步:
制作環繞球體的環帶,首先我們先用把制作好的球體復制後在粘貼把所有濾鏡效果包括漸變都取消掉。
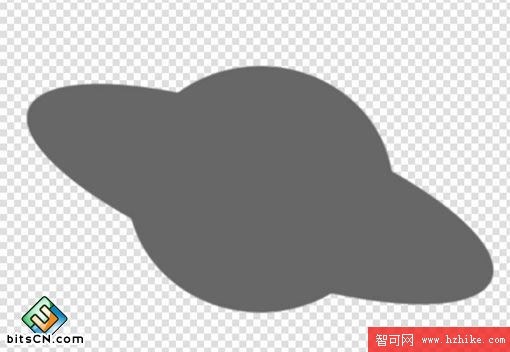
在畫一個橢圓形狀的矢量圖。如圖:

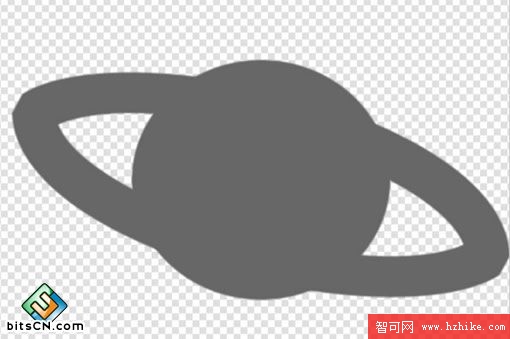
點選扁狀的橢圓形選擇菜單-->修改-->改變路徑-->擴展筆觸,屬性:寬度為(51)其他不變。得到效果如下圖:

第六步:
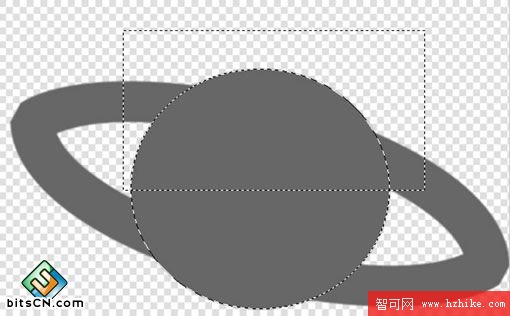
分別把圓形和扁圓形矢量圖轉換為位圖。快捷鍵(ait+ctrl+shift+z)。然後在層面板上選擇扁圓形位圖後按住ait點選圓形位圖。
[注意要一直按住ait不放。]在選擇工具欄裡的選取工具(M)選取上面區域如下圖:

選取後按一下鍵盤上的delete在把圓形位圖刪掉得到效果如圖:

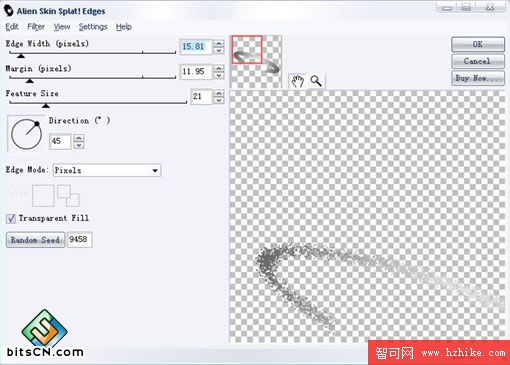
第七步: 選取剛做好的扁形位圖,選擇濾鏡-->Aline skin splat le-->Edges.屬性如圖:

完成後在給它加上發光,色相/飽和度,運動模糊等濾鏡。屬性如下
發光:

色相/飽和度:

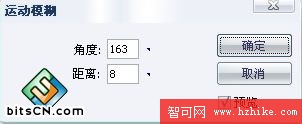
運動模糊:

得到效果入下:

組合一起效果如下:

到這裡球體部分就完成了。。至於背景的制作如下:
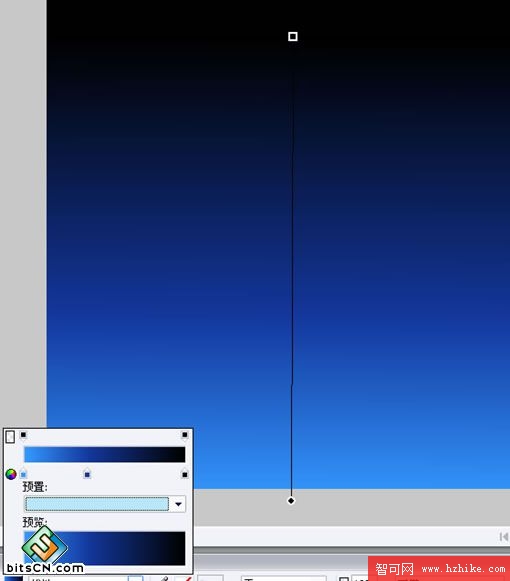
新建立一個比畫布大一點的矩形。
充填顏色為(#3399FF)選擇漸變為(線性)邊緣羽化為(1)如圖:

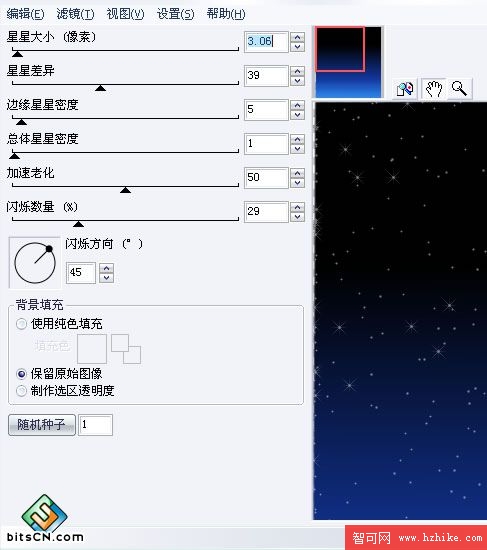
設置完後最後在給背景加上Aline skin xenofex2(漢化版)濾鏡裡的星座濾鏡,屬性如下:

最後在把字體或者一些圖象加上去就得到最終效果:

大家還可以根據需要自己調整色相飽和度裡的屬性。和背景漸變的樣式來得到更多效果如下。。。