可能你早就步入了手機時代,但不能否定曾經的傳呼通訊給了我們極大的方便,飲水思源,讓我們一起來懷念數字信息的先驅---呼機。今天就向大家介紹用Fireworks制作真實的尋呼機,感興趣的朋友可以學習一下!
先看看效果圖:

1、新建文件,Width=300,Height=220,背景色為白色。
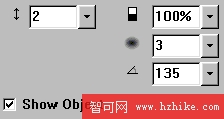
2、用圓角矩形工具 ,在編輯區拖畫出一個圓解矩形,填充色為#006633。打開Object面板,在Roundness 中。輸入圓角角度為36。選中該圓角矩形,打開Effect面板,Bevel and Emboss>Inner Bevel,在彈出的設置框中,如圖設置。
,在編輯區拖畫出一個圓解矩形,填充色為#006633。打開Object面板,在Roundness 中。輸入圓角角度為36。選中該圓角矩形,打開Effect面板,Bevel and Emboss>Inner Bevel,在彈出的設置框中,如圖設置。














11、選中這兩個橢圓,Modify>Group把它們組群,選中組群後的橢圓,Edit>clone克隆出一個,把它移到旁邊。這樣兩個按鍵就形成了,用上面同樣的方法,再畫一個稍大點的按鍵,用旋轉工具 把這個大的按鍵旋轉一點角度。此時效果如圖
把這個大的按鍵旋轉一點角度。此時效果如圖

12、畫一個摩托羅拉公司的圖標,雙擊工具箱中的多邊形工具 在彈出的Options設置框中,Shapc:polygon,Sides:3 。在編輯區拖畫出一個正三角形,填充色設為白色,然後用節點工具
在彈出的Options設置框中,Shapc:polygon,Sides:3 。在編輯區拖畫出一個正三角形,填充色設為白色,然後用節點工具 把三角形邊上的點向中間拖動。
把三角形邊上的點向中間拖動。

13、用橢圓工具畫一個大小適宜的橢圓,把它移到三角形的上方,同時選中橢圓和三角形,Modify>Combine>punch。這樣我們得到了一個帶圓弧的三角形。

14、把這個帶圓弧的三角形復制一個,移到一邊。把這兩個三角形整齊排列,同時選中它們Modify>Group給它們組群,這樣就把圖標完成了,用工具箱中的縮放工具把這個圖標縮小。
15、再給顯示屏加上一個小喇叭,方法和上面雷同,用一個適當的矩形和三角形組群或聯合既可,然後用Effect面板中Shadow and Glow>Drop Shadow給小喇叭適當加上點投影。。下面的步驟就是給呼機上加上字和方向圖標,相信大家都會,這裡不再多說。