本教程是向大家如何利用Fireworks畫圖標的完整方法,以畫一個USB接頭為例,向大家詳解圖標畫法的全過程,教程比較實用,推薦過來與大家一起學習,希望對大家有所幫助!
基本上平面軟件做立體圖標也是先建模再渲染的過程,然而這些都得自己去做,雖然再逼真度上和3D軟件還是有差距,但是更多變的風格和效果使平面軟件制作圖標給了設計者更多發揮空間。下面是我畫一個USB接頭的過程(個人認為圖標不要太接近實物為好,更卡通風格,選用更代表性的物體才是優秀的圖標...雖然我還做不到 )

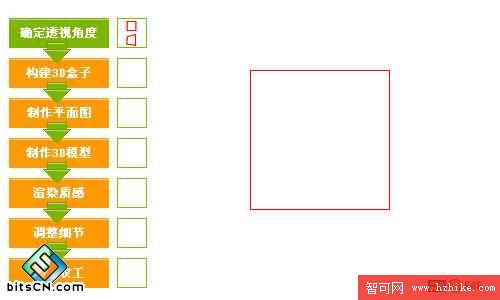
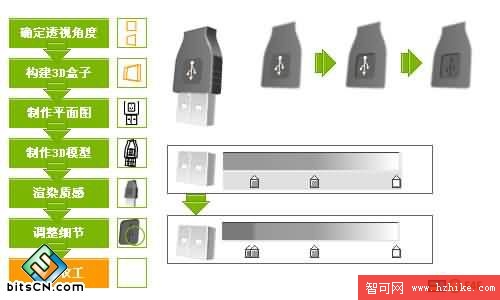
上面為制作的流程和最終效果圖
首先我要說的是:Fireworks本身不帶直接透視功能,不過有透視輔助線(其實也不太方便)和3D插件。但是直接做更好的練習自己的透視能力。我這裡畫的整套圖標都是同一個角度透視的,所以我采用一個正方形而不是這個USB插頭本身,是為了適應更多圖標。

1、如上,很正的正方形

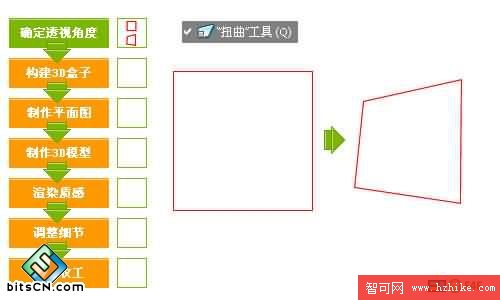
2、使用扭曲工具把他變形成從側面看的效果。這裡可以用FW中的輔助線來制作或者使用3D插件透視一個正方形,完成變形以後千萬記得把這個變形的歷史記錄保存到命令中
tips:很多朋友都不知道扭曲工具是什麼?為什麼我的扭曲總是放大或者縮小而不能任意變形呢? 扭曲工具是變形工具的第三個!
FW繪制3D圖形(ipod)

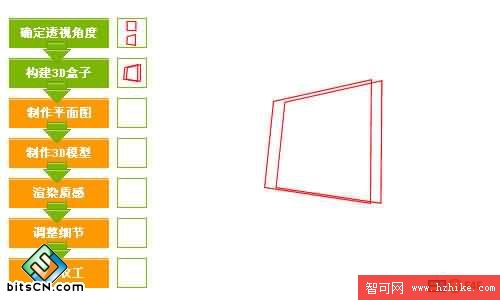
3、復制一個然後向右邊移動幾個象素,再縮小到99%,大致的畫出這裡畫的USB插頭的正面和反面所在的平面..為了更准確的達到立體效果不失真,真的能不失真嗎?請繼續向下看.
tips:後面的面要比前面的面稍小一點點..近大遠小嘛.用過相機拍攝微距的朋友一定知道,鏡頭越近,前後大小差別越大

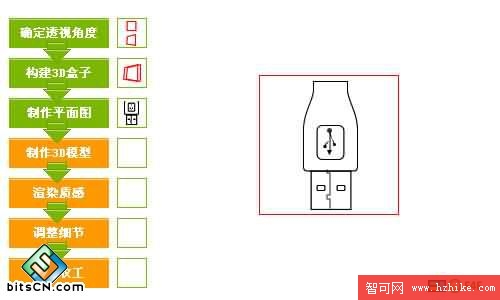
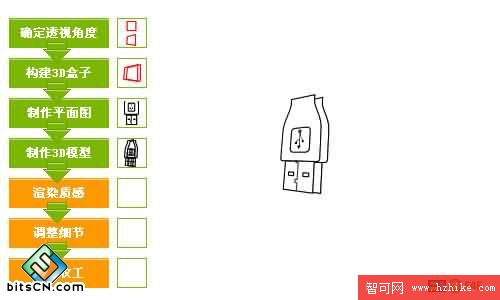
4、把畫好的兩個面收起來(隱藏)~~以後再用..然後畫上平面圖片.USB插頭的內容都在一個面上,所以畫正面就好了.如果立體圖形的幾個面內容都很多..那就要畫三視圖的 平面圖了..這張平面圖的內容最好把所有你覺得可能出現的都畫上,甚至包括很明顯的色彩過渡.

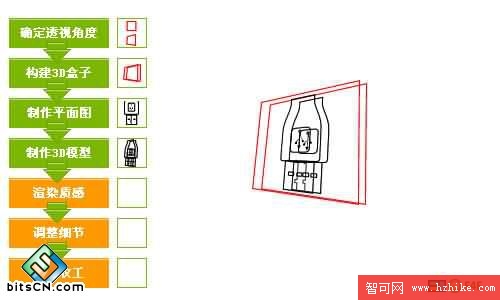
5、同時選取你畫好的正面圖和正方形.然後再執行菜單中的 [命令] - [你再第二步保存的變形命令] 好了..不但正方形變了,USB插頭的正面圖也變成透視圖了.完成以後 先不要刪除輔助線(被透視的正方形),先把第3步畫的兩個面拿出來.正面對正面反面對反面.

6、對整齊以後再刪除輔助線.現在USB插頭的基本形狀已經出來了,哎呀.有點失真了.後面的那個面太下了.好了,現在你可以開始罵我第3步不做會更好了.我的錯啊..對,這就是教程和經驗交流的區別.我更希望大家能提出對我的制作過程中的看法,看貼回帖是一種美得!!

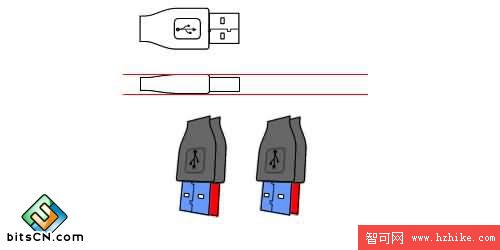
看看這個圖片,上一部做的東西真的失真了嗎?其實不然..但是真的有點怪怪的啊,原因是我們把USB插頭的金屬部分和塑料部分放在一個面上了..再仔細看看上圖..側面來看其實不是在一個面上的.怎麼讓他們各自到各自的面上去呢?這個只有靠感覺去微調一下了..藍色的面向右移動一象素,紅色的面向上移動兩象素,左一象素
tips:很多地方我們需要用到微調,比如在立體圖形上面有一個凸出的面,但是又凸出的不多..我們當作他在原來的那個面上做透視,然後再微調一下

7、把那些面連接成立體形狀.這個很簡單..詳細請看"FW制作3D圖形"
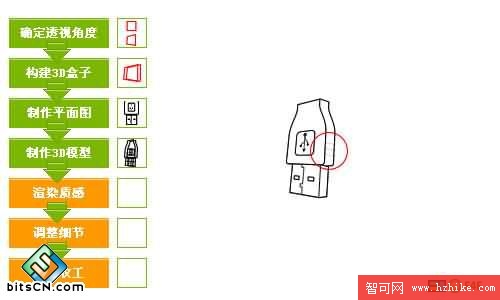
既然已經成了立體圖形,我們把側面也畫上去,這裡有幾個凹入的槽.先畫三根線.效果後面做到這裡模型已經全部完成了.大家畫畫的時候也會先畫線稿再上色對把,這個就是線稿了.

8.上色.如果是用馬克筆,一般就直接在線稿上面畫質感了,是的,馬克筆五塊錢一支,電五毛錢一度....SO.我們不用直接畫漸變,先畫個基本色,然後再一個一個部分修改為漸變

9.調整漸變來表現光感(誰能告訴我一個更專業的詞語),不同的質感對光的反映是有講究的,塑料比較圓滑,金屬比較直爽,玻璃比較活躍.塑料的轉角是一個緩慢變化的過程,而金屬的轉角不能用單一的漸變來表現,一般我會再轉角多加幾條黑色和白色的線條....

10.還是光感.
塑料部分的正面進行羽化:羽化塑料的正面,達到從正面到側面的色彩緩慢過渡的目的.你可以和上圖比較下,可見上圖的菱角是很明顯的.
半透明漸變:把手握的位置的反光畫出來,具體是上面透明,下面白色的漸變,再羽化一下.
同上:同上制作手握位置的角的高光
白色實心填充:制作一條細線來表現整個塑料部分的菱角的高光,上一部的作用和這一步是同樣的,只是手握的位置的高光線條比較粗,所以我用兩步來實現
金屬部分表面內容的內側陰影:金屬部分表面有一個槽和兩個洞..內側陰影是為了表示他們是凹進去的.
一象素白色線條:金屬部分的高光,金屬部分的菱角是很直爽的.直接變到另外一個面

11.細節部分.操作解釋如下理解
USB標志的原角舉行邊框:使用1PX內側陰影表現它們是凹入的
USB標志:使用1PX投影,表示它是凸出的,投影和陰影的目的是畫出那個很薄的側面.
金屬質感修改:這裡加一個黑色的或者你也可以再加一條白色的再左邊.為什麼??你從凸出的鏡子看自己,自己被壓扁了.,那麼從一個到90度的菱角看景物..每個景物就剩下一根線了,所以金屬的原角有一系列無規律的線條..

12.來看看金屬部分的另外一些細節和全部組成內容
塑料再金屬上的投影:使用表面做內側陰影,然後選上[去底色],這是塑料擋住了部分照到金屬的光.
自身的邊緣:金屬的邊緣,由於11步說的原理,所以金屬的邊緣加兩條深線條

13.過份仿真的圖標在使用起來是沒有太大意義的,真正的圖標要使用起來必須顏色清晰,容易區分,有體量感(胖一點).而且實際制作中,一套圖標要風格統一.你可以使用同樣角度的透視或者同樣的配色或者同樣的表現風格.這裡我使用了同樣的透視,這就意味著整套圖標的透視都用同一個透視的命令.如下另一例子

14.這裡使用了上一個圖標制作所保存的命令,這樣兩個圖標就是從同一個角度透視了,這個例子中,我也把 [光影漸變]和[渲染質感]作為兩步,這樣能更好的調整色彩!
以上就是利用Fireworks畫圖標的完整過程,希望對大家有所幫助!