Fireworks:制作晶瑩剔透的超質感按鈕ICON
編輯:Fireworks基礎
本教程是向大家介紹如何利用Fireworks制作晶瑩剔透的超質感按鈕ICON,教程難度一般,制作出來的按鈕非常有質感,推薦給大家,希望大家喜歡!
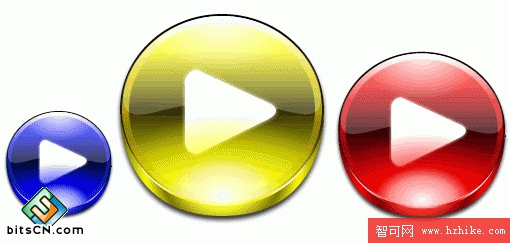
一組按鈕效果:

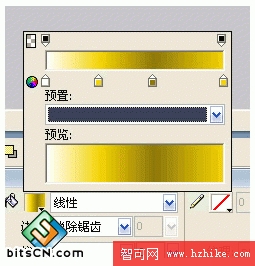
第一步、畫一個略扁的圓,線形垂直填充。


第二步、復制這個圓,並且長和寬各減少4個像素,線形垂直填充。


第三步、再次復制這個圓,並且長和寬個減少18個像素,線形垂直填充。


第四步、繼續復制這個圓,用鋼筆工具調整到下圖形狀,線形填充100%~20%,透明度40%。


第五步、用鋼筆畫出下面兩個部分,耐心點調整放置於橢圓的下方形成3D效果。


第六步、關鍵的質感高光制作:用通常的上下兩個橢圓組合而成,用蒙板遮蓋掉多余部分,注意顏色搭配。


第七步、這個形狀隨便你了:投影,距離0,白色100%


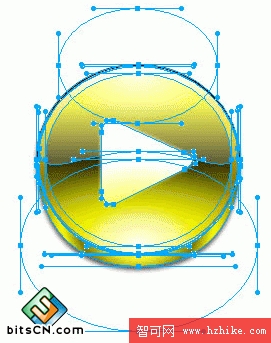
第八步、最後把所有的組合起來,加上投影柔化4,距離4,角度270,黑色80%。


教程結束,以上就是用Fireworks制作晶瑩剔透的超質感按鈕ICON過程,感興趣的朋友也可以嘗試制作其他顏色的按鈕,多練習幾次,制作出來的效果肯定會越來越棒!
小編推薦
熱門推薦