Fireworks:制作逐字變色+光描動畫效果
編輯:Fireworks基礎
這篇教程是向大家介紹利用Fireworks制作逐字變色+光描動畫效果,教程介紹制作方法很詳細,效果也非常漂亮,推薦給大家,希望對大家有所幫助!先來看看最終效果圖:

(效果圖)
制作步驟:
首先,新建一個88x31的的文件,這個應該不用說了吧。我們可以先分析一下這個LOGO的組成,首先是背景,然後文字的變色,最後是白色矩形的移動,那麼我們可以分部來完成。
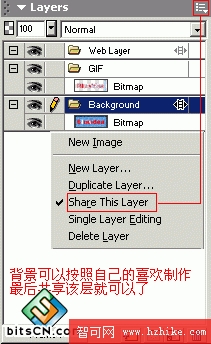
背景:我這裡的背景,只是普通的填充,那麼如果大家要好的效果,那可以使用圖片或者自己手繪。這裡要注意,背景應該獨自放在單獨的一個Layer裡面,然後設置改層為共享層(Share this layer),具體如圖


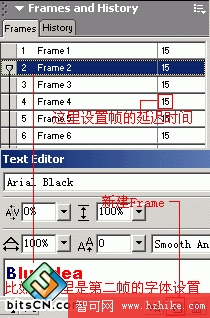
白色滑動條:這裡有兩種制作方法,首先用矩形工具繪制白色的矩形框,不要描邊,調節透明度,這裡就有分歧了,第一種,我們可以定義該矩形框,按F8,選擇Animation,讓他成為一個運動圖符,然後設置他的運動(Modify - Animation - Settings),如圖:


畫的精妙之處,非常的自由。
小編推薦
熱門推薦