教你如何利用Fireworks制作馬賽克文字效果
編輯:Fireworks基礎
本教程是教大家利用Fireworks制作馬賽克文字效果,制作過程很簡單,效果非常不錯,很適合新手學習,推薦給大家,希望對大家有所幫助!
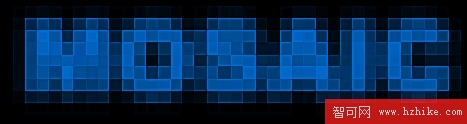
先來看看最終效果圖吧:

馬賽克文字效果制作步驟:
新建一個背景為黑色的文件,輸入文字,大小為40px字體為Aril Black

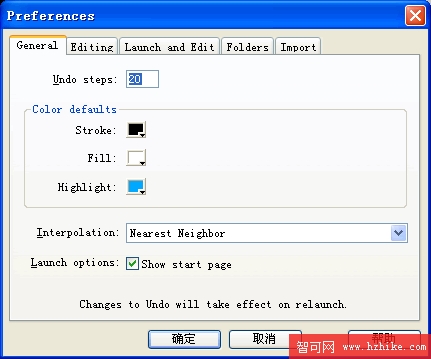
選擇Edit(編輯)-Preferences(參數選擇),將Interpolation(插值法)改為Nearest Neighbor(最近的臨近區域),注意在效果做完以後要把它改回去,不然以後縮放圖像會很難看。

選擇Filters(濾鏡)-Blur(模糊)-Gaussian Blur(高斯模糊),模糊半徑設3,同時轉化為位圖。

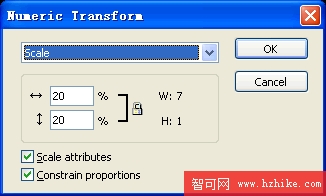
選擇Modify(修改)-Transform(變形)-Numeric Transform(數值變形),輸入20,將圖像縮小20%

用鼠標把圖象拉大

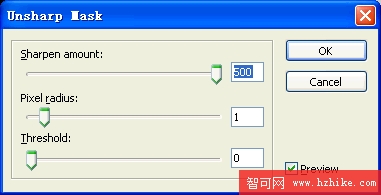
最後選擇Filters(濾鏡)-Sharp(銳化)-Unsharp Mask(鈍化蒙板)
分別設置為500,1,0

效果就完成了

以上就是用Fireworks制作馬賽克文字效果過程,希望大家看過之後有所幫助!謝謝大家觀看教程!
小編推薦
熱門推薦