用Fireworks8做個符合web標准的彈出菜單
編輯:Fireworks基礎
Fireworks8做下拉菜單的功能較上一版本有很大程度 的增強,並開始兼容web標准,代碼也減少了很多,JS從原來的30多K降到現在的2K,可訪問性:IE、Firefox、Opera。
1.新建文件,做幾個按鈕,這部分相信大家都會做.
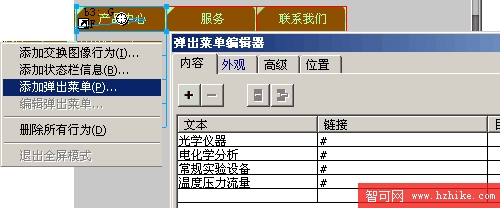
2.在按鈕上點左鍵,在彈出菜單上選添加彈出菜單,會出現如下的對話框。

裡面有四個選項卡,你只要按照需要選取就可以了。
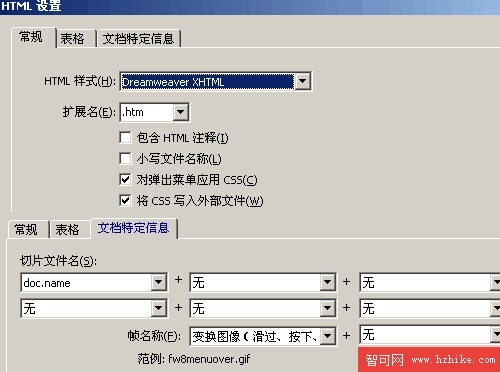
3.輸出Html
導出選項,默認是輸出dw xHtml,應用CSS和將CSS寫入外部文件的。文件名你需要設置一下,不然輸出的文件名含又類似r2_c2 這種文件名。

以上就是用Fireworks8做個符合web標准的彈出菜單過程,是不是很簡單,那就快點動手制作一個吧!
小編推薦
熱門推薦