本教程是向大家介紹如何利用Fireworks制作打破玻璃的GIF動畫效果,制作方法並不是很難,效果非常不錯,推薦過來,希望大家喜歡!
首先先看一下最終效果:

下面是具體的制作方法:
1、下載並安裝濾鏡插件Xenofex2到FW的Plug-in目錄下(將解壓出的文件復制進Plug-in文件夾即可),下載頁面在這裡(不是廣告,我也不知道這是誰的BLOG)。
2、運行FW,打開一張圖片,我們可以適當縮小這張圖片的尺寸,令周圍留些空白,背景色設為白色。這樣我們更能看清楚破碎擴散的效果。將這層命名為“破碎”。

3、然後在圖片的中間部分輸入破碎效果之後顯現的文字,比如此例中的“JSUPER”,將文字層移動到“破碎”層的下面。
4、將此幀的時間設為7,然後復制出與此幀相同的6幀,復制幀的具體操作是在“幀”面板中,用鼠標左鍵拖拽“幀1”至下面的新建按鈕上即可進行復制,反復操作就可復制出6幀相同內容的幀(現在一共有7幀,它們的內容都相同)。將第1幀的時間設為100,第7幀的時間設為150。

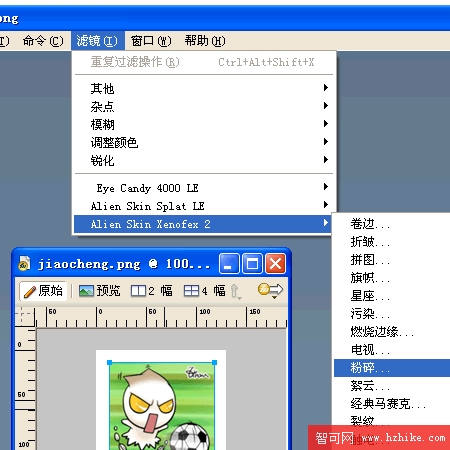
5、選中第2幀,並單擊圖片,選擇菜單中的“濾鏡”>“AlIEn Skin Xenofex 2”>“粉碎”(Shatter)。彈出“粉碎”濾鏡效果的主窗口。

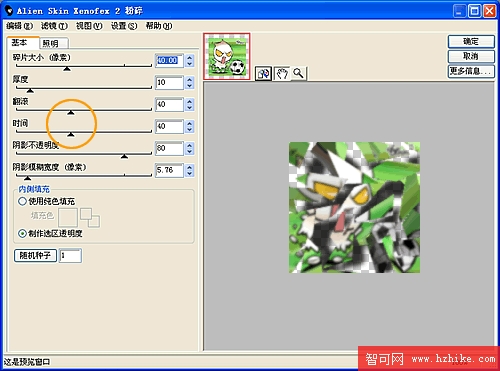
6、將“碎片大小”(Size)設為40,“翻滾”(Tumble)和“時間”(Time)兩個滑動條移到總長度的五分之一的位置(20),點擊“確定”(OK)。這樣我們就可以看到第2幀的破碎開始的效果了。

7、選中第3幀,並單擊圖片(這張圖片是沒破碎過的就對了),也對其運用“粉碎”濾鏡,這次將“翻滾”(Tumble)和“時間”(Time)兩個滑動條移到總長度五分之二的位置,點擊“確定”(OK)。我們看到破碎的圖片開始有點變化。

8、用此法將第4、5、6幀的圖片運用“破碎”濾鏡效果。不同的地方只是“翻滾”(Tumble)和“時間”(Time)這兩個滑動條分別移動到總長度五分之三(60)、五分之四(80)和最大長度(100)的位置。
9、選中第6幀的圖片,在屬性面板中將不透明度設為50%,這樣到下一幀的過渡才不會顯得突兀。
10、將第7幀的圖片刪掉,只留下文字。點擊“幀”面板下方“無循環”字樣前面的圖標,選擇“永久”,這樣動畫就可以循環播放了。

11、在“優化”面板中選擇“GIF動畫”。然後就可以導出欣賞了。
教程結束,以上就是用Fireworks制作打破玻璃的GIF動畫效果過程,感興趣的朋友可以自己嘗試制作一個,效果肯定非常不錯!