Fireworks制作起角圖片
編輯:Fireworks基礎
教你用Fireworks制作起角圖片,幾個簡單的步驟輕松搞定!
1.打開一張圖。

2.選擇矩形工具![]() ,給圖片描上邊框,如下圖:
,給圖片描上邊框,如下圖:

3.選擇選取框工具![]() ,設置屬性如下圖:
,設置屬性如下圖:

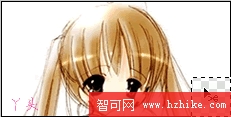
4.用選取框工具![]() ,選住右下角,如下圖:
,選住右下角,如下圖:

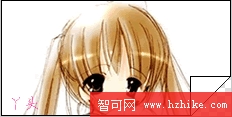
5.按Ctrl+X清除所選部分,如下圖:

6.選擇線條工具![]() ,勾畫出被刪除的邊,如下圖:
,勾畫出被刪除的邊,如下圖:

7.選擇油漆桶工具![]() ,如下圖:
,如下圖:

8.完成圖:

小編推薦
熱門推薦