Fireworks實例:制作轉動的四葉草效果
編輯:Fireworks基礎
效果圖:

Png圖:
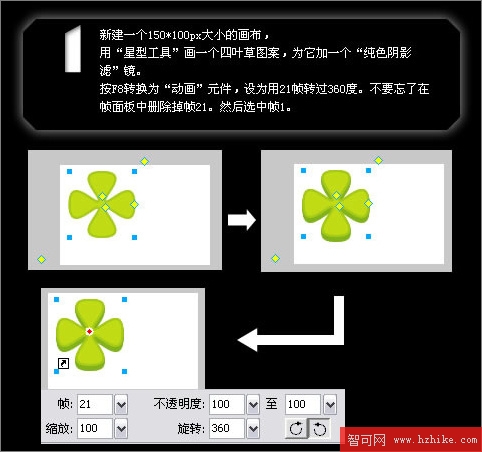
1. 新建一個150*100px大小的畫布,用“星型工具”畫一個四葉草圖案,為它加一個“純色陰影濾”鏡。
按F8轉換為“動畫”元件,設為用21幀轉過360度。不要忘了在幀面板中刪除掉幀21。然後選中幀1。

圖1
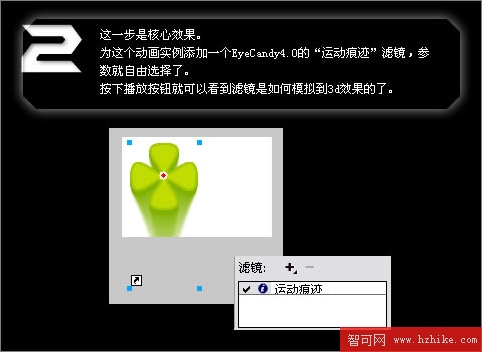
2. 這一步是核心效果。為這個動畫實例添加一個EyeCandy4.0的“運動痕跡”濾鏡,參數就自由選擇了。
按下播放按鈕就可以看到濾鏡是如何模擬到3d效果的了。

圖2
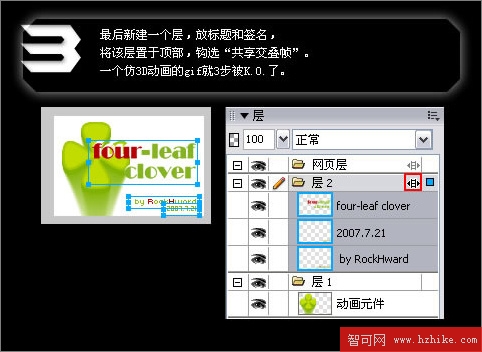
3. 最後新建一個層,放標題和簽名,將該層置於頂部,鉤選“共享交疊幀”。
一個仿3D動畫的gif就3步被K.O.了。

圖3
End:在用濾鏡制作動畫時,我發現有時幾個動畫元件應用濾鏡和幾個動畫元件的組合應用濾鏡的效果是截然不同的。
你試過了嗎?嘗試使用各種濾鏡,制作精彩的動畫效果吧!
小編推薦
熱門推薦