案例欣賞
人的面部可以表現出成千上萬、不計其數而又十分微妙的表情,而且表情的變化十分迅速、敏捷和細致,能夠真實、准確地反映情感,傳遞信息。面部所表現出的各種各樣的情感,最能吸引對方的注意。在你未開口之前對方就從你的面部表情上得到了一定的信息,對你的氣質、情緒、性格、態度等有所了解了。所以有句話說得好,看人先看臉,臉是人的價值與性格的外觀。所謂臉面不僅是指人的長相,主要是指面部表情。對於經常上網聊天的朋友來說,表情圖標一定不陌生,為了增強聊天的趣味性,減少打字量,系統有大量的表情短語,您運用得恰當,可以收到表達心意、誇張、幽默的效果。如圖1.1所示。

圖 1.1卡通表情圖標效果
思路分析
要准確地表現出表情的含義,需要多多的觀察。對於使用技術來實現則是一個比較簡單的過程。主要是使用了Fireworks的矢量工具結合漸變色來實現的。
實現步驟
1、新建一個Fireworks文件。
2、在彈出的【新建文檔】對話框中設置畫布的寬度和高度為400像素,背景顏色為白色。如圖1.2所示。

圖 1.2新建文檔對話框
3、選擇工具箱中的“橢圓”工具,在畫布中繪制一個寬、高為200像素的正圓。
4、給這個正圓添加邊框,粗細為5像素,顏色為值“D44C01”。
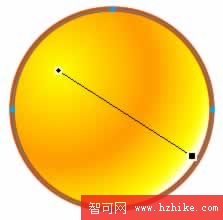
5、給這個正圓填充放射狀漸變色。效果如圖1.3所示。

圖 1.3給正圓添加邊框,填充放射狀漸變色
6、單擊填充控制窗口,打開漸變色調節面板,調整漸變顏色,效果如圖1.4所示。

圖 1.4漸變色調整面板
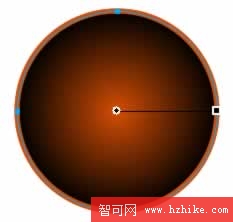
7、選擇工具箱中的指針工具,調整畫布中的漸變色方向和范圍,效果如圖1.5所示。

圖 1.5漸變色調整後的最終效果
【說明】這樣做的目的是為了讓卡通人物的臉部更有立體感。
8、開始繪制卡通表情的眼睛部分,仍舊使用“橢圓”工具在臉部的上方繪制一個小一些的正圓,尺寸為60X60像素。
9、給這個小圓填充接近於黑色的深灰色,邊框和臉部的邊框顏色一致,但是邊框的粗細為2像素。效果如圖1.6所示。

圖 1.6繪制眼睛部分
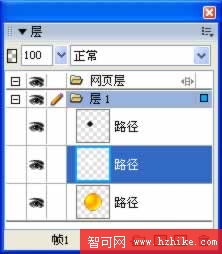
10、把這個正圓復制一個,選擇兩個正圓下方的一個,把顏色更改為白色,去掉邊框顏色。這時的圖層效果如圖1.7所示。

圖 1.7復制正圓,並更改下方正圓的顏色設置
11、同時在屬性面板中把白色正圓的填充邊緣效果設置為“羽化”,值為“3”。並且適當往右下角移動,這樣可以使眼睛看起來更有立體的感覺。效果如圖1.8所示。

圖 1.8調整眼睛下方的白色正圓
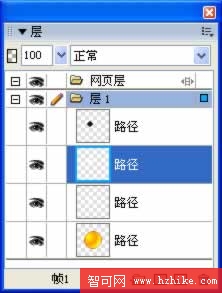
12、再次把這黑色的眼睛復制一個,同樣選擇兩個正圓下方的一個,把顏色更改為白色,去掉邊框顏色。這時的圖層效果如圖1.9所示。

圖 1.9復制正圓,並更改下方正圓的顏色設置
13、在屬性面板中設置剛剛得到的白色正圓的填充邊緣效果,仍舊為“羽化”,值為“10”。並且適當往左上角移動,這樣可以使眼睛的立體效果更加明顯。如圖1.10所示。

圖 1.10調整眼睛下方的白色正圓
14、在黑色的眼睛上繪制大小不同的三個正圓,表示眼睛的眼白。效果如圖1.11所示。

圖 1.11繪制眼白
15、把眼睛部分的所有矢量圖形組合起來(快捷鍵:【Ctrl+G】),復制一個,放置到臉的右邊。
16、把左右兩邊的眼睛對齊好位置。效果如圖1.12所示。

圖 1.12對齊好左右兩個眼睛