教你用Fireworks制作镂空圖片
編輯:Fireworks基礎

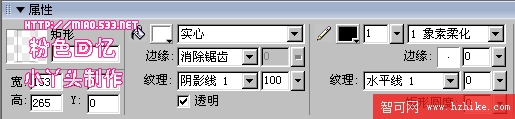
2.選擇矩形工具 畫一個矩形,設置數據如下圖:
畫一個矩形,設置數據如下圖:

3.在圖片上點擊右鍵,選擇 平面化所選,如下圖:

4.選擇“套索工具”,在畫布上畫一個不規則圖形

5.按CTRL+D或者刪除就行了,完成圖如下:

小編推薦
熱門推薦

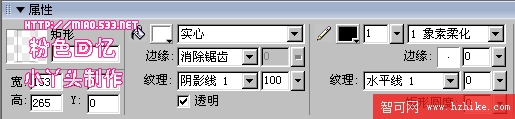
2.選擇矩形工具 畫一個矩形,設置數據如下圖:
畫一個矩形,設置數據如下圖:

3.在圖片上點擊右鍵,選擇 平面化所選,如下圖:

4.選擇“套索工具”,在畫布上畫一個不規則圖形

5.按CTRL+D或者刪除就行了,完成圖如下:
