
設計思路:首先利用Fireworks的矢量路徑工具勾勒出小狗的輪廓。然後對其進行各種不同的填充。最後,找到一幅風景圖片,利用Fireworks的濾鏡工具對其進行處理作為小狗圖像的背景。
1. 打開Fireworks,新建一個1024×768的圖像,背景顏色設置為白色。由於圖像較大,我們在圖像顯示比例中將顯示比設置為66%大小即可,如圖1所示。

圖1 調整顯示比
2. 使用工具箱上的橢圓工具繪制兩個橢圓形,如圖2所示。其中筆觸的大小設置為6,筆觸類型設置為柔化圓形。

圖2 繪制兩個橢圓
3. 選中兩個橢圓,然後選擇【修改】|【組合路徑】|【聯合】將兩個路徑組合起來,得到如圖3所示的圖像。這一步的目的是勾勒出狗狗的臉部輪廓。design.yesky.com©天極軟件頻道設計在線版權所有©2001324542

圖3 組合路徑
4. 使用鋼筆工具在路徑上適當添加一些錨點,然後通過調整錨點的控制桿對“臉部”進行適當的調整,如圖4所示。

圖4 調整錨點
5. 使用類似的方式勾勒出狗狗的其他部位,如圖5所示。這裡需要注意的是我們最好使用工具箱中提供的橢圓工具、矩形工具和鋼筆工具配合使用來得到需要勾勒的大致輪廓,而不是使用鋼筆工具點擊勾勒,因為使用鋼筆工具點擊的效果稜角太多。如果經濟條件允許的話,可以購買一個數位板這樣能夠方便作圖。

圖5 勾勒出狗狗的輪廓
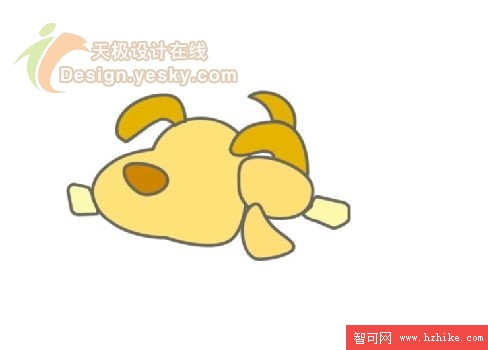
6. 輪廓勾勒出來之後下一步的工作就是填充了。對於狗狗的不同部位我們就要填充上各種不同的顏色了。如圖6所示。其中,鼻子、耳朵和尾巴等部位的顏色要填充深一些,而身體等部位的顏色可以稍微淺一些。這裡鼻子的填充顏色為#CE8500,耳朵和尾巴的填充顏色為#E6B300,身體的填充顏色為#FEE277,腳的顏色為#FEF8AA。design.yesky.com©天極軟件頻道設計在線版權所有©2001324542

圖6 對狗狗進行顏色填充
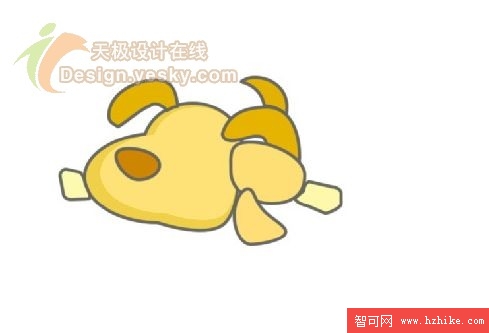
7. 為了讓狗狗的圖像具有明暗對比度,我們這裡有一個訣竅就是:對繪制的矢量路徑進行復制,然後將復制所得的新的路徑大小調小,將其筆觸設置為無。然後將原來的路徑的顏色調深,這樣得到的圖像就具有了明暗對比效果了。如圖7所示的就是對狗狗的臉部進行復制後,對原先的路徑調深的結果。

圖7 復制路徑並調整填充顏色
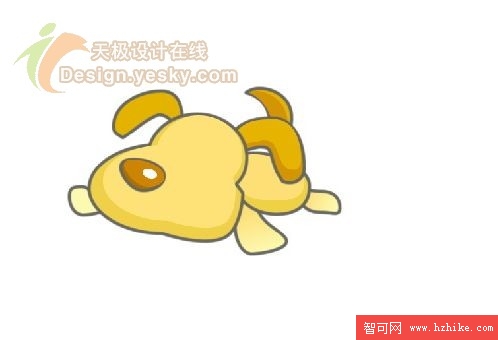
8. 使用相同的方式,對狗狗的其他部位也進行類似的調整。有些部位為了取得更好的效果也可以使用漸變填充來調整,接著再調整一下各個部位的排列順序,從而得到如圖8所示的明暗對比比較強烈的卡通圖像。此時,我們可以看到狗狗的臉部、尾巴、鼻子等部位都具有了陰影效果,如圖8所示。

圖8 對圖像添加一些光影效果
9.下面狗狗還缺少眼睛,我們只需要繪制一個橢圓,然後用刀子工具從中裁減出一條線段,使用縮放工具對其進行適當調整就可以得到狗狗的兩個小眼睛了。如圖9所示。

圖9 繪出狗狗的眼睛
10.狗狗基本上完工了,但是還可以對其進行適當的修飾,譬如臉上弄一個小花臉,加上一個小嘴巴。另外對身體上結合不太好的部位進行適當調整,得到如圖10所示的圖像。

圖10 添加嘴巴和花臉
11.最後我們為狗狗添加一個泡泡,表現一下狗狗的可愛。這裡我們可以使用自動形狀面板的文字泡泡工具。直接將其拖到畫布中,使用縮放工具對其進行大小調整。就可以得到如圖11所示的圖的泡泡的圖像了。

圖11 添加泡泡