Fireworks數字連續翻滾動畫制作
編輯:Fireworks基礎

這是一個大家可能都喜歡的簡單動畫技術,使用Fw中的“逐幀”制作出來的效果。大家可以用同樣的方法做成倒計秒數的動畫。在Fireworks中打開一個新的畫布,選擇工具欄中的文本工具,輸入第一個數字,並設置好文字的字體、像素大小等樣式

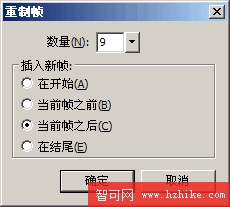
打開幀面板,使用黑白選擇工具,在面板是右上角點擊,彈出下拉菜單,選擇“重制幀...”。

在彈出的對話框中,如下圖設置:

選擇9個新幀,是因為動畫包含0-9個數字(相當於10幀)。
然後選擇每一幀,並修改畫布中的相應數字。
可以輸出文件了。
幀面板如下圖所示:

提示:幀面板中右手邊顯示的是默認的幀延時值7毫秒,即7/100秒的速度。如果動畫播放的速度有些快,可以修改這個延時值。選擇頂部幀,按住Shift鍵,點擊底部的最後一幀,全選這些幀,在幀延時值處雙擊,在顯示的對話框中設置一個更高的值。更高值將減慢動畫的播放速度。 最後一步,打開優化面板,設置導出文件格式為“Gif動畫”,如圖:

也可以在幀面板的底部設置Gif動畫循環,默認為“永久”選項。

OK,使用F12預覽你的作品吧,最後可以輸出文件了。
小編推薦
熱門推薦