先看看效果圖:

可能你早就步入了手機時代,但不能否定曾經的傳呼通訊給了我們極大的方便,飲水思源,讓我們一起來懷念數字信息的先驅---呼機。
1、新建文件,Width=300,Height=220,背景色為白色。
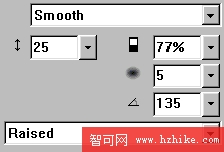
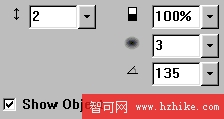
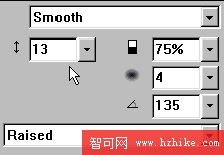
2、用圓角矩形工具 ,在編輯區拖畫出一個圓解矩形,填充色為#006633。打開Object面板,在Roundness 中。輸入圓角角度為36。選中該圓角矩形,打開Effect面板,Bevel and Emboss>Inner Bevel,在彈出的設置框中,如圖設置。
,在編輯區拖畫出一個圓解矩形,填充色為#006633。打開Object面板,在Roundness 中。輸入圓角角度為36。選中該圓角矩形,打開Effect面板,Bevel and Emboss>Inner Bevel,在彈出的設置框中,如圖設置。


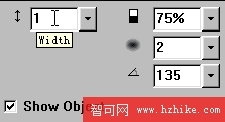
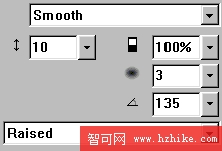
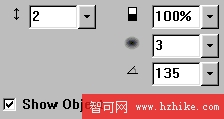
3、用圓角矩形在編輯區拖畫一個略小點的圓角矩形,在Object面板中,把圓角糸數Roundness設為36,填充色為#006633,把它克隆一個備用Edit>clone,為了方便起見,把克隆出來的圓角矩形隱藏起來(在layer面板中點它前面的眼睛圖標)。選中該圓角矩形,打開Object面板,Bevel and Emboss>Inset Emboss,在彈出的設置框中如圖設置。


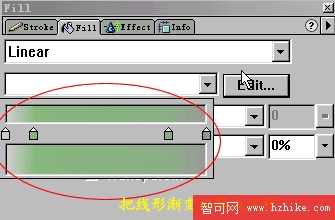
4、打開剛才隱藏的克隆出的圓角矩形,(在layer面板中點它前面的眼睛圖標既可),選中它,打開Fill填充面板,如圖設置

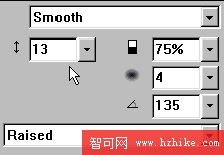
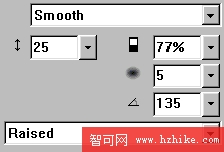
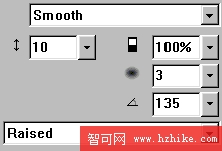
5、使該圓角矩形從左上角到右下角漸變,打開Effect面板,Bevel and Emboss>Inner Bevel,在彈出的設置框中如圖設置。


6、噫。怎麼是這效果,不太對路,不要急,看我們如何讓它走上正途吧。選中這黑色的圓角矩形,在layer面板中,把混合模式選為screen,看看,起了什麼變化?我們就是要這種效果。


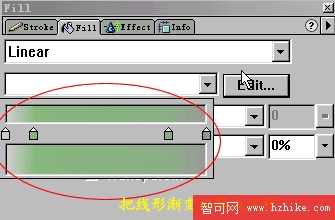
7、用圓角矩形工具在編輯區拖畫出一個大小適當的圓角矩形,在Object面板中,把圓角糸數Roundness設為36,我們要把這圓角矩形成為呼機上的顯示屏,選中它,打開Fill填充面板,選用線形漸變linear,進行如圖編輯

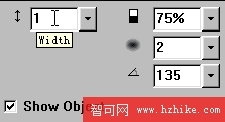
8、選中該圓角矩形,用油漆桶工具使漸變方式從上到下填充,打開Effect面板,Bevel and Emboss>Inset Emboss,在彈出的設置框中如圖設置


9、下面我們給呼機加上按鍵,用工具箱中的橢圓工具拖畫出一個小橢圓,填充色為黑色,選中該橢圓Edit>clone克隆出一個,把克隆出的橢圓隱藏起來備用,選中橢圓,打開Effect面板,Bevel and Emboss>Inset Emboss,如圖設置

10、打開剛才隱藏的克隆出的橢圓,選取它,打開Effect面板,Bevel and Emboss>Inner Bevel,在彈出的設置框如圖設置

11、選中這兩個橢圓,Modify>Group把它們組群,選中組群後的橢圓,Edit>clone克隆出一個,把它移到旁邊。這樣兩個按鍵就形成了,用上面同樣的方法,再畫一個稍大點的按鍵,用旋轉工具 把這個大的按鍵旋轉一點角度。此時效果如圖
把這個大的按鍵旋轉一點角度。此時效果如圖


 ,在編輯區拖畫出一個圓解矩形,填充色為#006633。打開Object面板,在Roundness 中。輸入圓角角度為36。選中該圓角矩形,打開Effect面板,Bevel and Emboss>Inner Bevel,在彈出的設置框中,如圖設置。
,在編輯區拖畫出一個圓解矩形,填充色為#006633。打開Object面板,在Roundness 中。輸入圓角角度為36。選中該圓角矩形,打開Effect面板,Bevel and Emboss>Inner Bevel,在彈出的設置框中,如圖設置。













 把這個大的按鍵旋轉一點角度。此時效果如圖
把這個大的按鍵旋轉一點角度。此時效果如圖