Fireworks立體質感水晶的制作過程
編輯:Fireworks基礎

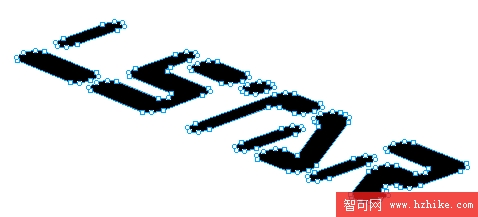
1、打上自己想要的字

2、用縮放 和扭曲
和扭曲 工具調解好我們想要的角度(要注意這是我們處理的還是字二不是組合路徑,因為如果是路徑所處理的文字就會變形,而沒有整體比例了)
工具調解好我們想要的角度(要注意這是我們處理的還是字二不是組合路徑,因為如果是路徑所處理的文字就會變形,而沒有整體比例了)

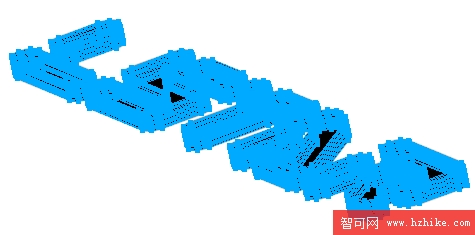
3、選中文字,執行【文本】【轉換為路徑】快捷鍵:Ctrl+Shift+P,繼續執行【修改】【組合路徑】【組合】快捷鍵:Ctrl_J

4、選中“組合路徑”,按住Alt鍵,按方向鍵下,復制21個,現在我們有22個“組合路徑”;選中第2至21個群組(Ctrl+G)

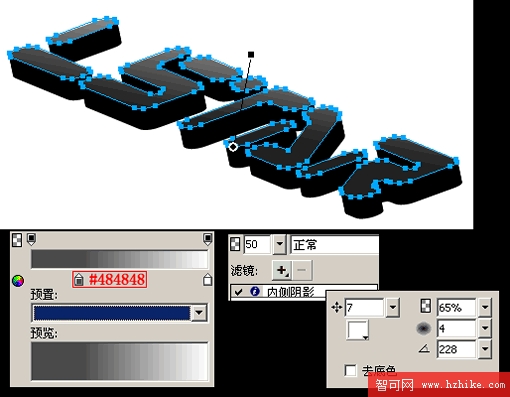
5、對最上方的“組合路徑”執行【線性漸變】,【內測陰影】參數如下;圖層不透明度為50。

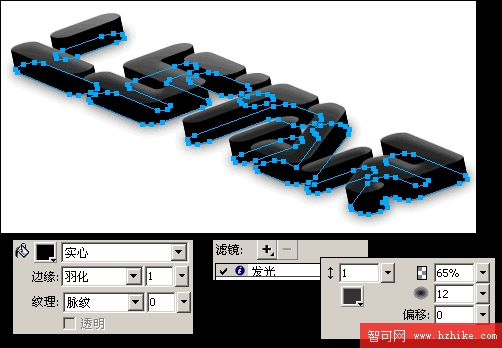
6、對最下方的“組合路徑”執行【羽化】,【發光】參數如下:

7、對中間的“組合:20對象”執行【羽化】參數如下,圖層不透明度為80

8、復制一個“組合:20對象”放置到圖層的最下面,調解圖層位置,對其執行【內側陰影】,不透明度為20,參數如下:

小編推薦
熱門推薦