本節教程面向對象:Fireworks 的初級使用者。
在Fireworks 8新增的“自動形狀屬性”面板使得我們對於“自動形狀”對象的控制更為自由,同時通過詳細數據的調整,也使得制作的“自動形狀”對象更為精確。
這個面板的使用主要通過兩種方式來進行,一是直接通過單擊工具箱上的“自動形狀”按鈕組的單個形狀按鈕在編輯區插入自動形狀,然後使用該面板對其屬性進行更改;還有就是可以從“自動形狀屬性”面板中直接向文檔中插入另一個自動形狀。
我們可以根據編輯區上的每個形狀不同的特定屬性來對其進行調整,不同的自動形狀的屬性也是不盡相同的。如果您插入了“箭頭”形狀,則可以更改其寬度、高度、厚度、圓度、箭頭寬度,等等。如果您插入了“面圈形”形狀,則可以更改其“段”的角度界定,及其內半徑、外半徑大小等。
不過,不知道是Macromedia的設計師們的疏漏,還是沒有必要作調整,“自動形狀屬性”面板上的有些自動形狀的大小調整,也就是“寬、高”的調整並沒有和屬性檢查器上的“寬、高”調整對應起來。不過通過“自動形狀屬性”面板上的數值控制,我們現在可以輕松的作出很多奇妙的效果來,下圖就是通過對圓角矩形自動形狀對象的調整得出的一系列效果,大家可以先自行試驗一下,如何制作出下面的這些形狀來。

好了,時間到,制作出來了沒有?制作出來了?那就不要看下面的文字了,免得浪費時間了, :) ,還沒有什麼思路的朋友可以繼續聽我唠叨來,唠叨去,接著來吧。
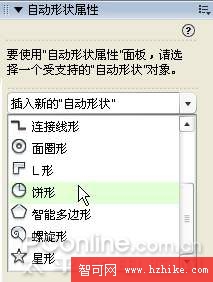
首先,我們先來看一下“自動形狀屬性”面板,如下圖。

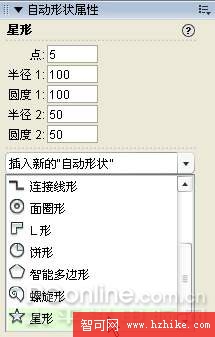
插入“星形”形狀後的面板顯示。

接下來,我們以插入“圓角矩形”形狀為例,來全面學習一下“自動形狀屬性”面板的使用方法。
1、單擊“自動形狀屬性”面板上的插入新的“自動形狀”下拉菜單,選擇“圓角矩形”形狀,在編輯區插入一個圓角矩形的自動形狀對象。(本步也可通過單擊工具箱上的圓角矩形形狀按鈕實現目的)
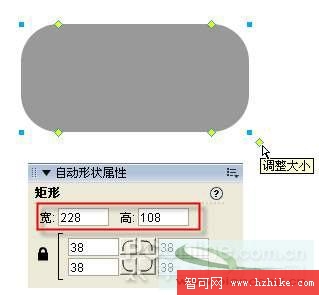
2、按照原來掌握的方法,我們可以對圓角矩形對象的大小做一個調整,那就是通過拖拽位於自動形狀右下方的“調整大小”的黃色菱形調節點來實現,這樣拖拽的優點是快速,缺點是不准確。如果需要准確的來調整大小的話,通過“自動形狀”屬性面板的“寬、高”數值的調整即可實現精確設置了。

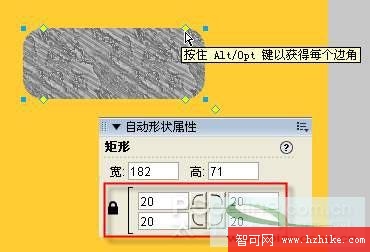
3、如果需要對邊角形狀做一個調整的話,單擊位於圓角矩形對象四個頂點的黃色菱形調整礦即可快速的進行邊角形狀的調整,如果需要單獨對某個邊角形狀做調整的話,配合鍵盤上的“Alt”鍵,單擊位於該邊角的黃色菱形調整框即可對該邊角的形狀做單獨的調整,上面說的這些方法是Fireworks 2004版本的調整方法,延續到Fireworks8,這些方法仍然適用,不過“自動形狀屬性”面板上對於邊角形狀及其大小有了更為細致、精確的調整方法,請看下圖紅色線框內所示。
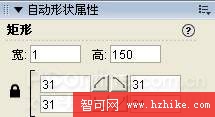
單擊位於中心的邊角形狀按鈕
即可實現對邊角形狀的調整。在鎖定狀態下,單擊任何一個按鈕,其余的三個按鈕都會進行同樣的調整變化。

單擊鎖頭圖標,即可解除對四個邊角的統一鎖定狀態,此刻便可對單獨的邊角對象做形狀、大小的數值調整了,如下圖所示

4、如果對圓角矩形形狀做了單獨邊角調整的話,就不要再次將鎖頭置於鎖定狀態了,如果再次單擊鎖頭圖標進行鎖定的話,就又重新回到邊角單獨調整前的統一狀態了,這點需要大家要注意。
好了,下面我們就先來揭曉本節剛開始演示的奇妙形狀的制作方法:
實例1:制作一個簡單的高腳杯形狀

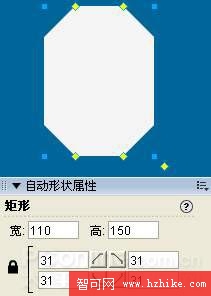
1、在編輯區插入一個圓角矩形的自動形狀對象,通過調整“自動形狀屬性”面板,將其“寬、高”分別設為“110、150”,並且邊角大小設為“31”左右即可。具體設置如下圖:

2、接下來,將“寬”的數值設為“1”,其余部分不做調整,如下圖所示。

3、編輯區的形狀已經發生了變化,我們期待的“高腳杯”的形狀已經基本出現了,如下圖所示。

如果本步,我們對邊角再作調整的話,配合“ALT”鍵,就可以作出下圖所示的種種效果了,大家不妨自行試驗一下,看看是否如此。