Fireworks走迷宮具體步驟
編輯:Fireworks基礎
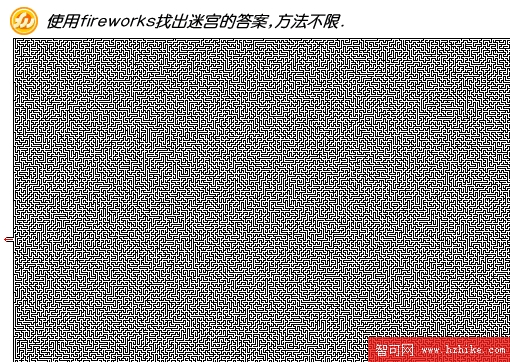
原圖如下:

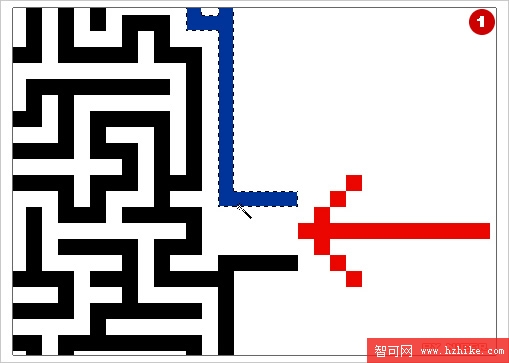
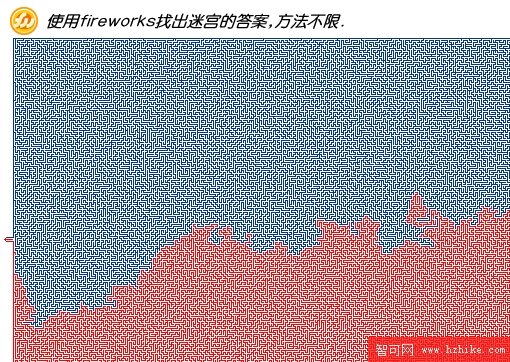
1,首先用魔術棒選擇入口處上邊,填充成藍色(圖1),這樣迷宮就分成兩塊區域(圖2),邊界處就是我們想要的通道(因為通道兩牆肯定不會相交,相交就會出現死胡同)。


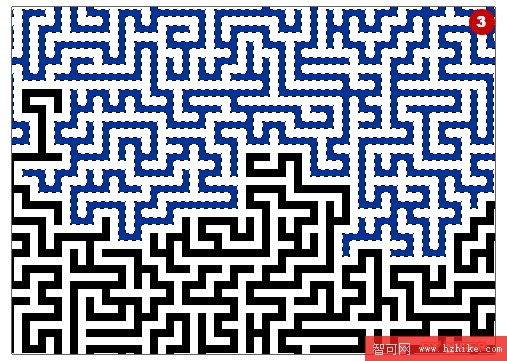
2,下面我們生成通道路徑(就是邊界線),復制迷宮所在層,用魔術棒選擇藍色區域(或黑色)(圖3)。

(圖3)
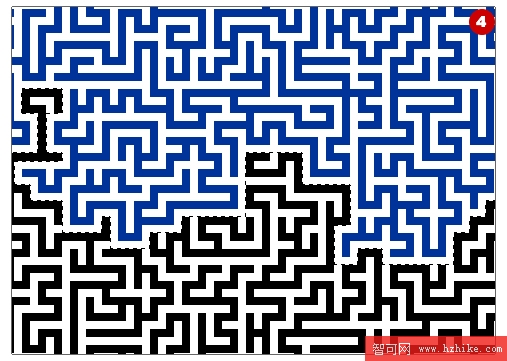
3,然後在選擇菜單裡選擴展選區,范圍設為一像素,得圖(圖4)。

(圖4)
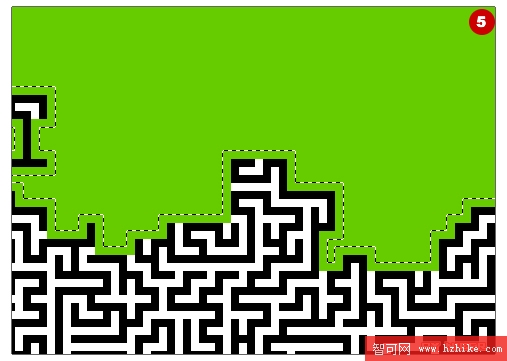
4,填上綠色,再在選擇菜單裡收縮選區一像素,得圖(圖5)。

(圖5)
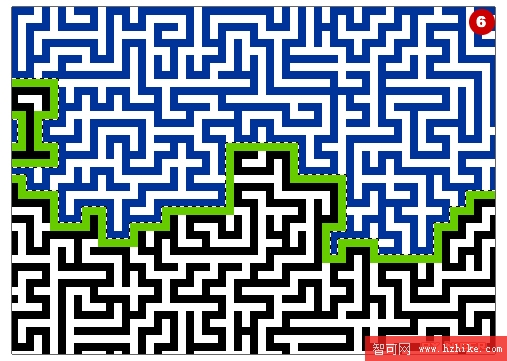
5,刪除選區,就得到邊框線(圖6),清理掉多余的我們就得到迷宮的通路(圖7)。

(圖6)

- 上一頁:Fireworks制作美式塗鴉文字
- 下一頁:Fireworks制作鐵銹字
小編推薦
熱門推薦