這是一款較早前出產的一部時尚手機,但不知道為什麼使用的人卻比較少,但其酷炫的外觀至今仍使我愛不釋手。終於忍不住要用Fireworks也來畫一個。
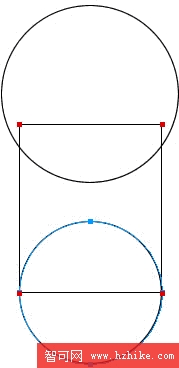
新建一個550*350大小的畫布。我們先來畫機身,用“橢圓形”工具畫兩個直徑分別為178、143的圓和一個143*169的矩形,如圖01般進行排列。

圖01
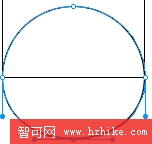
再用“細部”工具點擊直徑為143像素的小圓,點選小圓底部的路徑節點,然後用方向鍵將該節點向上移動10個像素,如圖。

圖02
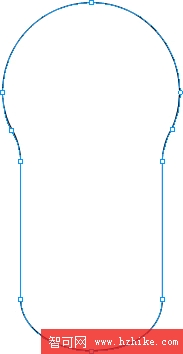
然後選中所有對像,用菜單欄上的“修改—組合路徑—聯合”命令,把三個對象合成一個新路徑。再用“鋼筆”工具和“細部”工具為路徑進行修整,使其變得更圓滑。如圖。

圖03
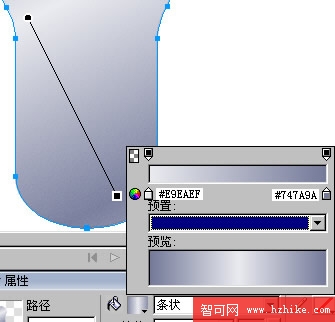
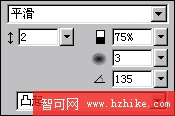
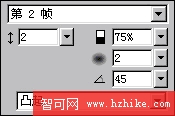
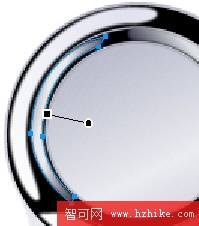
接著對該對象使用“條狀”填充及“內斜角”特效,如圖04、圖05。

圖04

圖05
將該對象復制多一個,適當縮小後與原對象進行底部對齊,如圖。

圖06
然後將該對象的羽化值設為1,選用9%的“木紋”紋理,並修改“內斜角”特效的相關數值,如圖。

圖07
接著我們來畫手機顯示屏內圍及外圍的金屬框輪廓。用“橢圓形”工具在機身上畫兩個直徑分別為141和122像素大小的圓,並用“細部”工具將兩圓底部節點按方向鍵向上移動5個像素,用同樣的方法再把和大圓左側的節點向左移動5個像素。把兩圓對齊後,使用“修改—組合路徑—打孔”命令,形成一個新的組合路徑。設置羽化值為1,描邊色為#D7DAE9。如圖08。

圖08
再用“橢圓形”工具在機身上畫一個直徑為174像素的圓,以黑色實心填充,並用“細部”工具點選該圓下部的節點,用方向鍵向上移動5個像素。然後在該圓內再畫一個直徑為144像素的小圓,使其與大圓對齊後也用“細部”工具將其底部的節點向上移7個像素。完成後同時選中這兩個對象,使用“打孔”命令,效果如圖。

圖09
接下來就要為這內外兩個金屬框畫上反光效果了。我們先來畫外圍的金屬反光效果。用“鋼筆”工具勾畫出如下圖般的路徑,必要時要用“細部”工具對路徑的節點進行調整,然後設置羽化值為1,色彩填充如下圖。

圖10
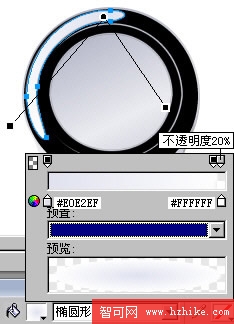
繼續畫出右側的反光效果。同樣先用“鋼筆”工具先勾畫出路徑,然後采用“橢圓形”填充,色彩的過渡由#C6CBE1(左邊的色彩滑塊)至#FFFFFF,羽化值為3,效果如圖。

圖11
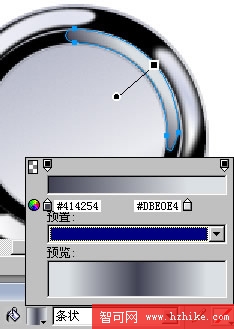
用“鋼筆”工具畫出金屬外圍下面的反光輪廓,改用“線性”填充,過渡過色由#FFFFFF至#414254,羽化為1,效果如圖。

圖12
這樣,金屬外圍的反光效果就算畫好了!我們接著來畫內側的的反光效果。先用“鋼筆”畫出如下圖般的外形,然後設置羽化值為1,色彩填充如下圖。

圖13
再繼續勾畫出另一側的反光效果,使用“條狀”填充,過渡過色由# 414254至# EBEBED,羽化為1,效果如圖。

圖14
再把最後一個反光區給畫出來,以“條狀”填充,過渡色由# 0C0C0E至# DBE0E4,消除鋸齒.
略作休息後,我們接著來畫手機的顯示器屏。用“橢圓形”工具畫一個直徑124像素的圓,然後用“細部”工具將該圓下面的節點,用方向鍵向上移動6個像素。以“線性”填充,色彩過渡由# 000000至# 726F8C,用全黑色進行“1像素柔化”描邊,羽化為1,效果如圖。

圖16
再勾畫出屏幕的反光輪廓,然後選用“線性”填充,並消除鋸齒,效果如圖。

圖17

圖18
手機屏幕畫好後還要在該金屬外圍畫上三個按鈕。用“鋼筆”工具先畫出中間一個按鈕的外形,以黑色實心填充,然後使用“凹入浮雕”特效。如圖。