Fireworks 中的新文檔將保存為可移植網絡圖形 (PNG) 文檔。PNG 是 Fireworks 的固有文件格式。在 Fireworks 中創建的圖形可以按照多種 Web 和圖形格式導出或保存。無論您選擇哪種優化和導出設置,原始的 Fireworks PNG 文件都會被保留,以方便日後編輯。
創建新文檔
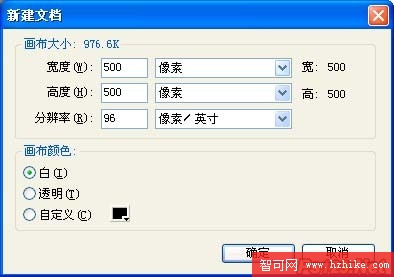
1 選擇“ 文件”>“ 新建”。“ 新建文檔” 對話框隨即打開。

2 輸入文檔設置,然後單擊“ 確定”。注: 使用“ 自定義” 顏色框彈出窗口選擇自定義畫布顏色。
對新文檔設置默認尺寸
第一次打開 Fireworks 時,以下尺寸值是“ 新建文檔” 對話框中顯示的默認值:
• 660 x 440 (Windows)
• 500 x 500 (Mac)
在 Fireworks 中更改畫布大小時, “ 新建文檔” 對話框中的設置將不會更改。復制對象時,默認設置會發生更改。復制對象(在剪貼板上)的尺寸將自動用於“ 新建文檔” 對話框中的尺寸。要從剪貼板中清除對象尺寸,請執行以下操作 (Windows):
1 使用偏好尺寸創建一個文檔。
2 保存文檔,然後關閉 Fireworks。
3 重新打開 Fireworks,然後創建一個文檔。
先前保存的文檔尺寸即會在“ 新建文檔” 對話框中顯示。
在 Mac OS 中新建文檔時, Fireworks 仍會保留前一個復制對象的尺寸。這是因為在您剪切或復制其他元素(例如文本)之
前,剪貼板的內容會一直保留。如果您復制的元素與尺寸無關,則選擇“ 新建” 時,將默認顯示前一個已保存的尺寸。
創建與剪貼板上的對象大小相同的新文檔
1 將對象從另一個 Fireworks 文檔、Web 浏覽器或任何允許進行粘貼的應用程序中復制到剪貼板上。
2 選擇“ 文件”>“ 新建”。“ 新建文檔” 對話框以剪貼板中對象的寬度和高度尺寸打開。
3 設置分辨率和畫布顏色,然後單擊“ 確定”。
4 選擇“ 編輯”>“ 粘貼” 將對象從剪貼板粘貼到新建文檔中。
模板
將 Fireworks 文件保存為模板並使用該模板創建一個新文件。該模板采用 Fireworks PNG 格式保存。Fireworks 為可以自定義的移動、原型、Web 站點和 Web 框架提供預先構建的自定義模板列表。
創建模板
1 創建文件。可以向設計和內容中添加占位符以幫助對使用該模板創建的文檔的外觀進行標准化。
2 選擇“ 文件”>“ 另存為模板” 以將該文件保存為一個模板 Fireworks PNG 文件。
通過模板創建文件
1 選擇“ 文件”>“ 從模板新建”。
2 選擇要用於創建文件的模板,然後單擊“ 打開”。
注: Fireworks 特定數據(如頁面、層和矢量信息)存儲在模板中。