Fireworks簡單制作一個逼真的硬盤
編輯:Fireworks基礎
首先來看看最終效果圖

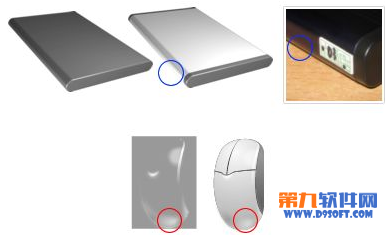
1、移動硬盤的模型,方法和顯示器鼠標類似,注意從桌面返回的光

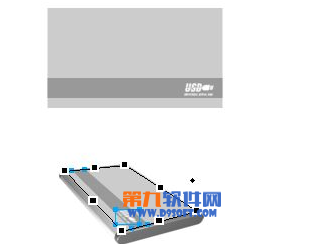
2、表面的制作,和顯示器一樣,先畫好屏幕圖,然後變形,第一次變形對好四個角

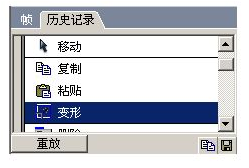
3、這裡有個小訣竅,把剛才的變形步驟保存下來,以後每次修改完屏幕圖直接用命令菜單的該命令就可以很准確的把屏幕圖"貼"到物體上

4、同樣,鼠標的側面也使用這種方法,基本完成了造型,但是還缺少點什麼,整個移動硬盤表面上的東西象是貼上去的圖,沒有任何層次感

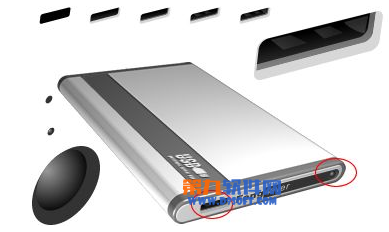
5、這裡就讓他有層次感,使用內側陰影和投影特效修飾部分元素,讓它象是突出或者凹入的一個面,還有其他細節的制作,下圖給出了詳細步驟

得到最終效果

小編推薦
熱門推薦