Fireworks教程:給黑白照片調色全攻略
編輯:Fireworks基礎
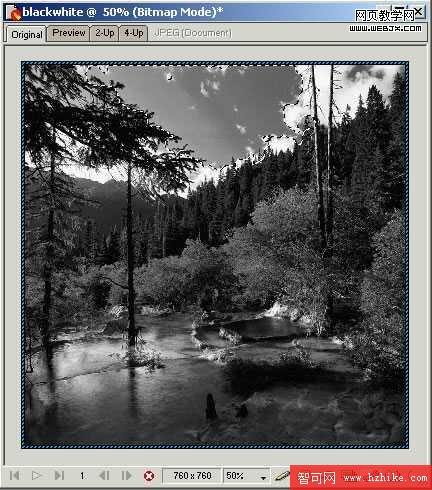
在Fireworks中打開一張黑白圖,然後用魔術棒工具做選區,

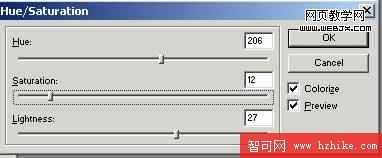
在Xtra/Adjust color/Hue Saturation,彈出如下設置窗口。

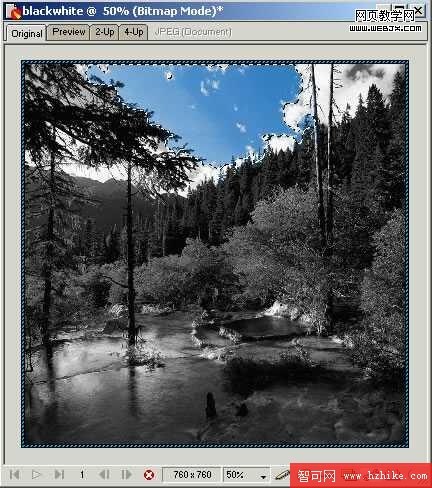
設置完點OK

有時在用魔術棒工具做選區的時候,往往不盡如人意,看上去明明色彩有很大區別的地方也被選中了。
不急,魔術棒裡有個屬性叫“容差”。 “容差”表示用魔術棒單擊一個象素時所選的顏色的色調范圍。如果輸入 0 並單擊一個象素,則僅選擇色調完全相同的相鄰象素。如果輸入 65,則選擇一個更大的色調范圍。 這下明白了吧,如果有不明白的多試下就知道了,也可以適當的用Edge屬性修飾一下。

Edge又稱邊緣 它有如下三種屬性:
Hard“實邊”創建具有已定義邊緣的選取框。
Anti-Alias“消除鋸齒”防止選取框中出現鋸齒邊緣。
Feather“羽化”使您可以柔化象素選區的邊緣。
後面分別是它們屬性的值, 如上圖。
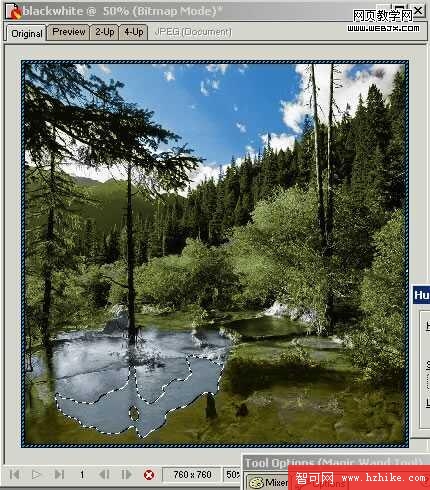
下圖的選區,水這塊顏色分得不是很明顯很難選,呵呵,只要把tolerance裡的值調小了一點,就很容易做到了!

水是因為陽光的照射,所以選取了另一塊區域加高亮了,還有很多不滿意的地方,你可以重新選擇然後重新上色,最後完成效果如圖

上色主要難在要有耐心,一幅好的圖片的上色,要做很多選區,然後用Hue/Saturation命令,要反復調節直到自己很滿意為止呵呵,如果你有耐心,相信你真正的學到東西了。
小編推薦
熱門推薦